【 Illustrator 】修正に強いカレンダーの作り方

以前、カレンダーを作成する機会がありました。
それから毎年なにかしらカレンダーを作成しているのですが、思った以上に手間がかかったりうっかりミスをしてしまったり…それを改善しようと色々と調べてみましたが求めている情報には出会えませんでした。
作成したかったカレンダーは、メイン月・前月・次月が載っているものです。
来年・再来年もなるべく簡単に修正できてミスがおこりにくいカレンダーを目指し、自分なりに試行錯誤しました。是非参考にしてみてください。
POINT1・POINT2を読んでよく分からない方や、やり方が分からない方はPOINTのしたの「ベースを作る」から順に読み進めて下さい。
それでは順番に説明しています。
POINT1
日付の色は不透明マスクで

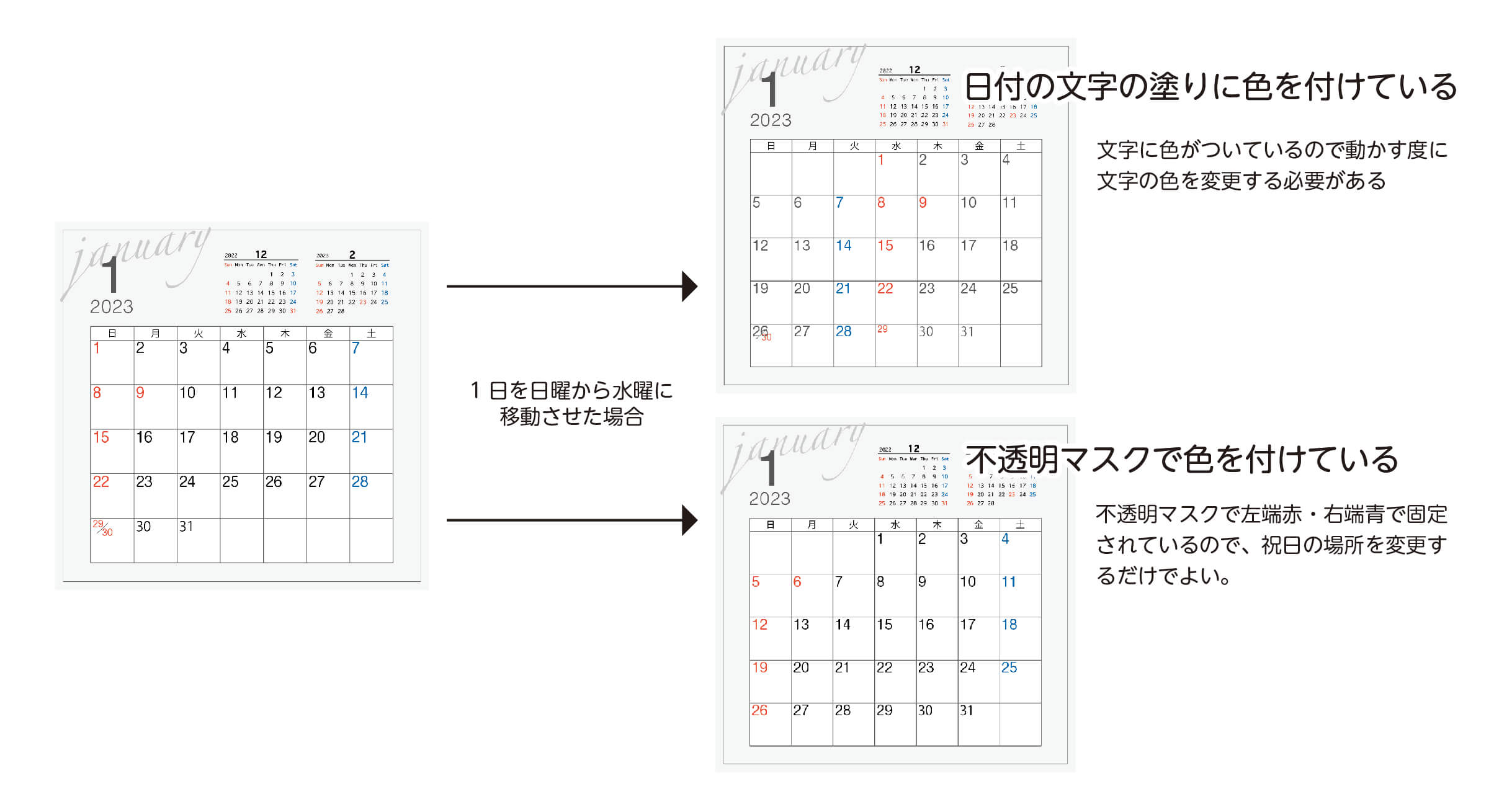
日付の色を付ける際に不透明マスクを使用しました。
1月・2月…と毎月始まる曜日が違うので文字に色を付けて作成すると「日にち移動」→「曜日ごとに色変更」と毎回大変で、変更忘れ等ミスに繋がりやすくなります。
不透明マスクを使用することで1月をベースとして作ってしまえば簡単に各月の日にちの変更ができるようになります。
詳しくはこちら▶ 曜日の色をつける
POINT2
前月・後月はリンクにする

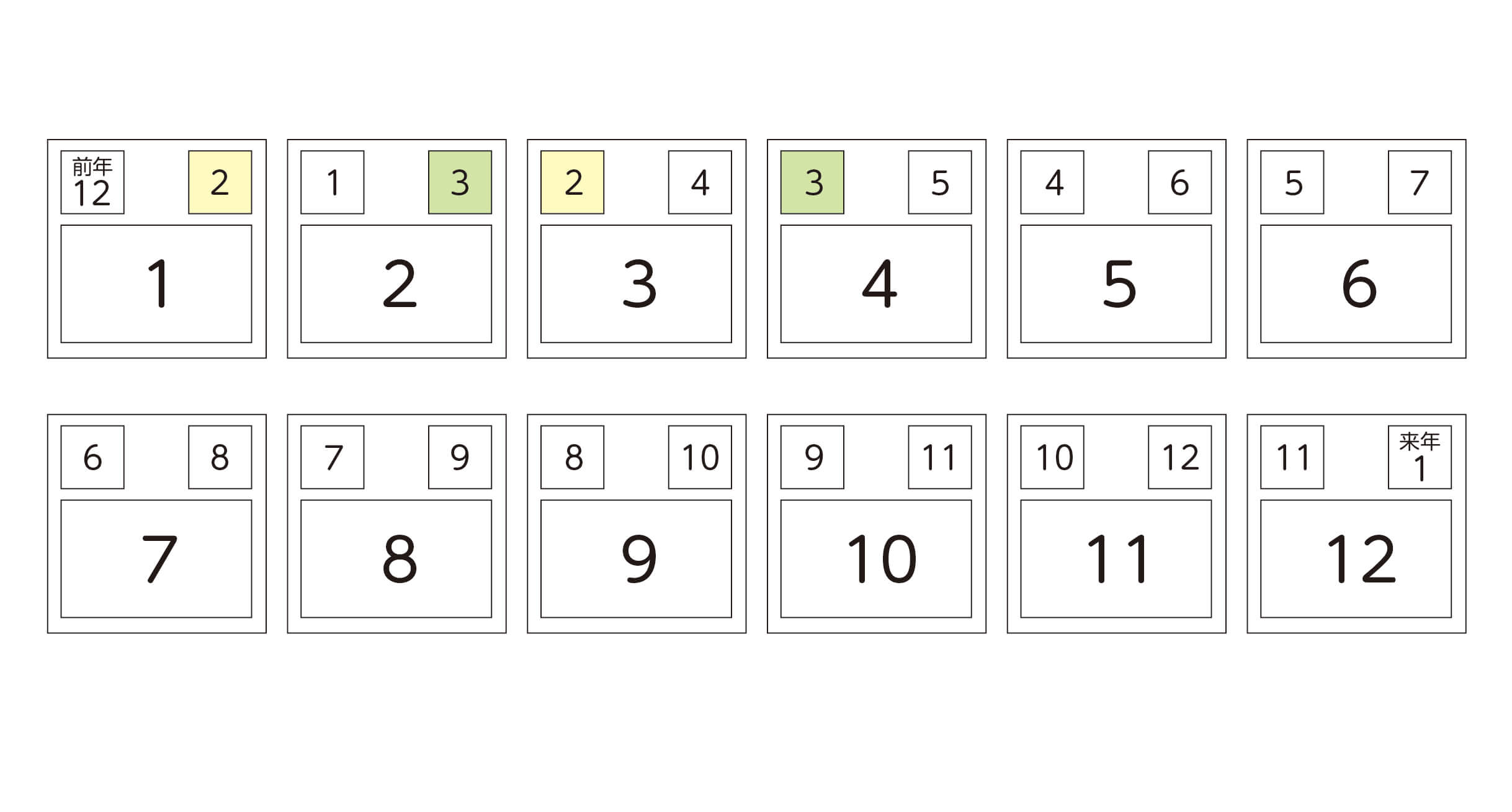
1年分のカレンダーを作成する場合、1月(小)2月(大)3月(小)と載っています。4月のカレンダーでもまた3月(小)を使用します。
このように小カレンダーは1月と12月以外は2回ずつ使用するので、小カレンダーをリンクにしてしまえば各月1回の修正で済みます。
また、次年度のカレンダーを作成する際にもファイル名に変更がなければリンク元のaiデータを修正して、リンクの更新のみで済みます。
この2点だけでグッとカレンダー作りが楽になりました。
初年度は大変ですが、何年も使用する方にはお勧めの作り方です。
ここから先は、POINT1・POINT2以外の部分も含めカレンダー作成の手順を最初から説明していますので記事を読み進めながらご自身で作成してみてください。
目次
ベースを作る

カレンダーのベースになる部分を作成
アートボード
A4サイズでなくても、仕上がりサイズぴったりのアートボードでもなんでもOKですが、今回はA4サイズのアートボードを用意します。
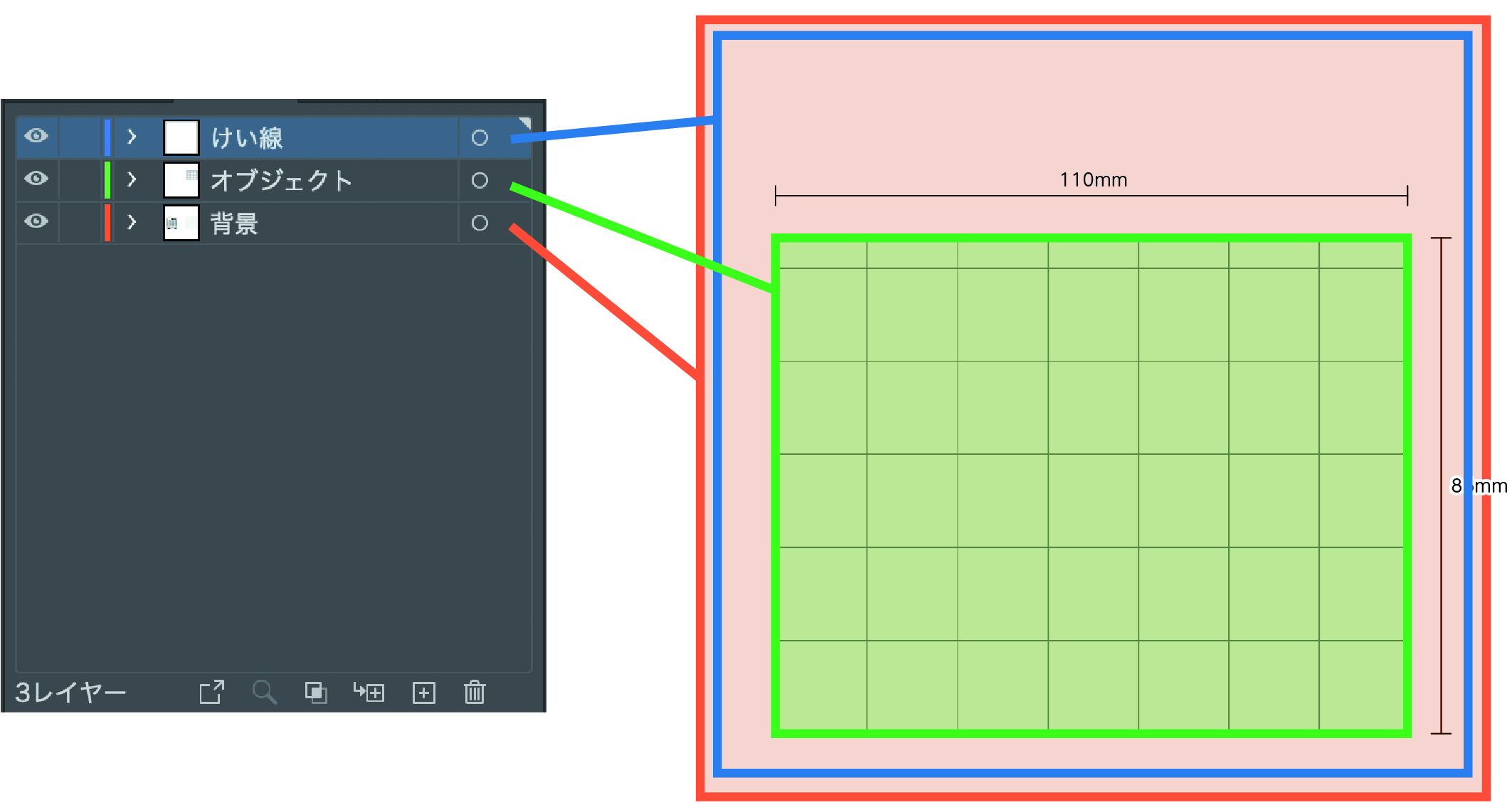
けい線レイヤー
けい線レイヤーに130mm×128mmの四角を作成します。
背景レイヤー
作成した けい線 を選択したまま「オブジェクト」→「パス」→「パスのオフセット」でオフセット3mmと入力。
「OK」で、けい線より3mmずつ上下左右に大きい四角ができます。
これを背景レイヤーに移動します。
塗りをつけたり自由にデザインしてください。
オブジェクトレイヤー
日付枠を作成します。
日付枠の作り方
枠の作成方法は決まった作り方でないとダメってことはないのでお好きな方法で作成してOKです。
1番簡単な方法は「グリッドを作成」です。
「グリッドを作成」のやり方はこのページの日付を作成で解説しているのでそちらをご覧ください。私が「グリッドで作成」を使わないで下記のやり方で枠を作成する理由は、後述します。
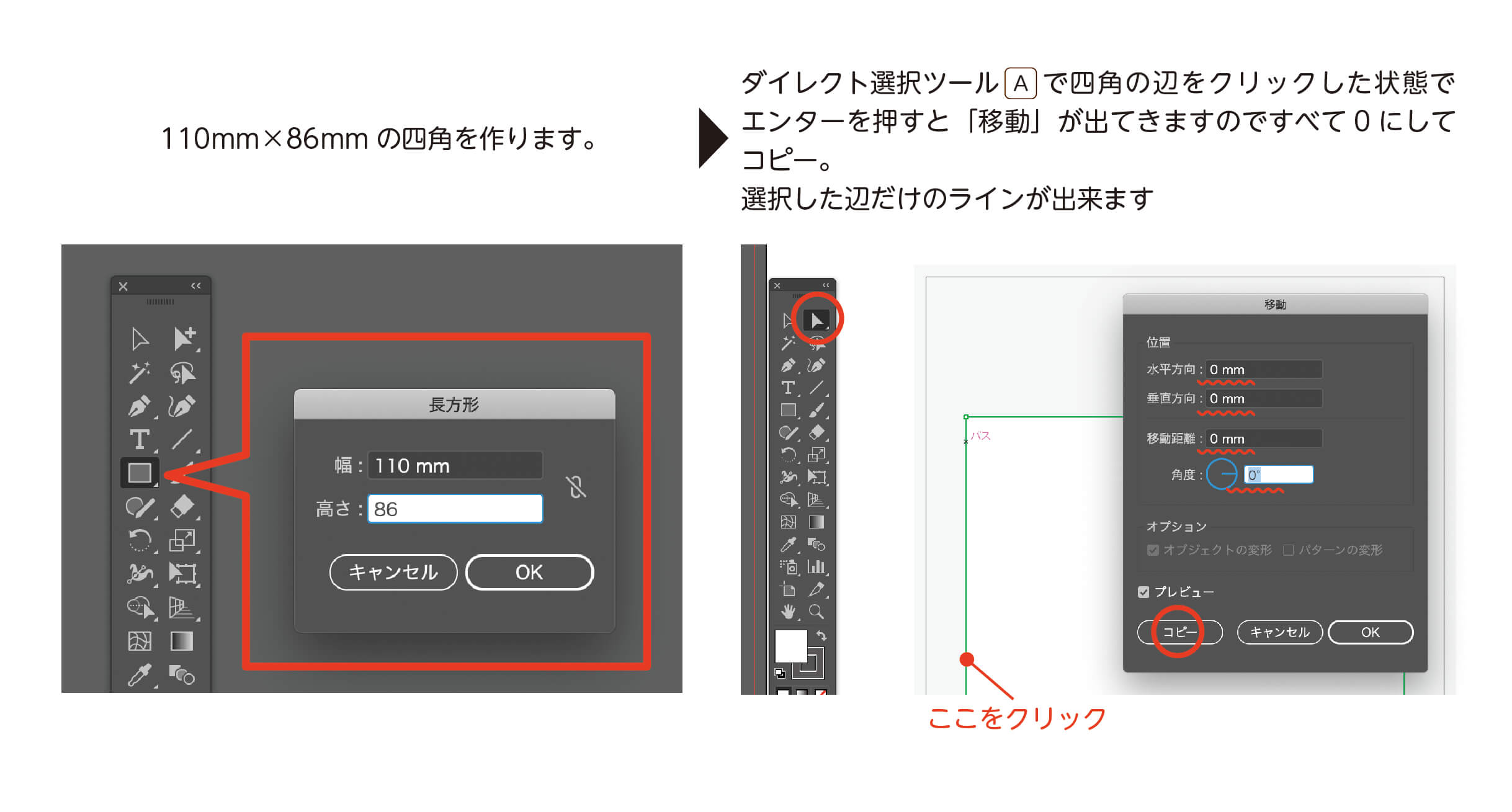
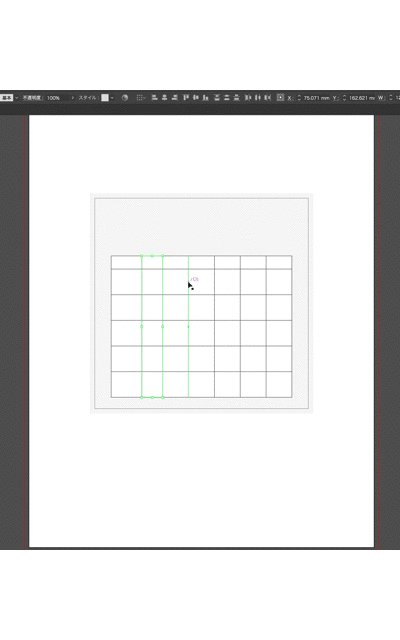
縦の分割する線を作る。


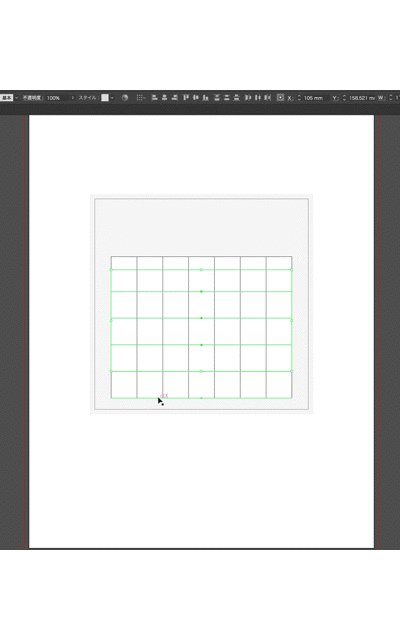
横の分割する線を作成する。

なんで「グリッドを作成」を使わないの?
私がこの方法で枠を作成する理由は、あとから修正しやすいからです。
たとえば日付枠全体の大きさは変えずに
・曜日の縦幅を3mm大きく
・左端の列を3mm大きく
といった修正をしないといけない場合
「グリッドで作成」を使った場合、四角1つ1つがバラバラなので編集する際にズレや選択し忘れ等ミスに繋がりやすくなります。
枠の大きさの変更だけでなく1段増やす。1段減らす等の修正の際にも線で作っておけば線の移動+整列で簡単に修正できます。
なので私は上記のやり方で作成します。

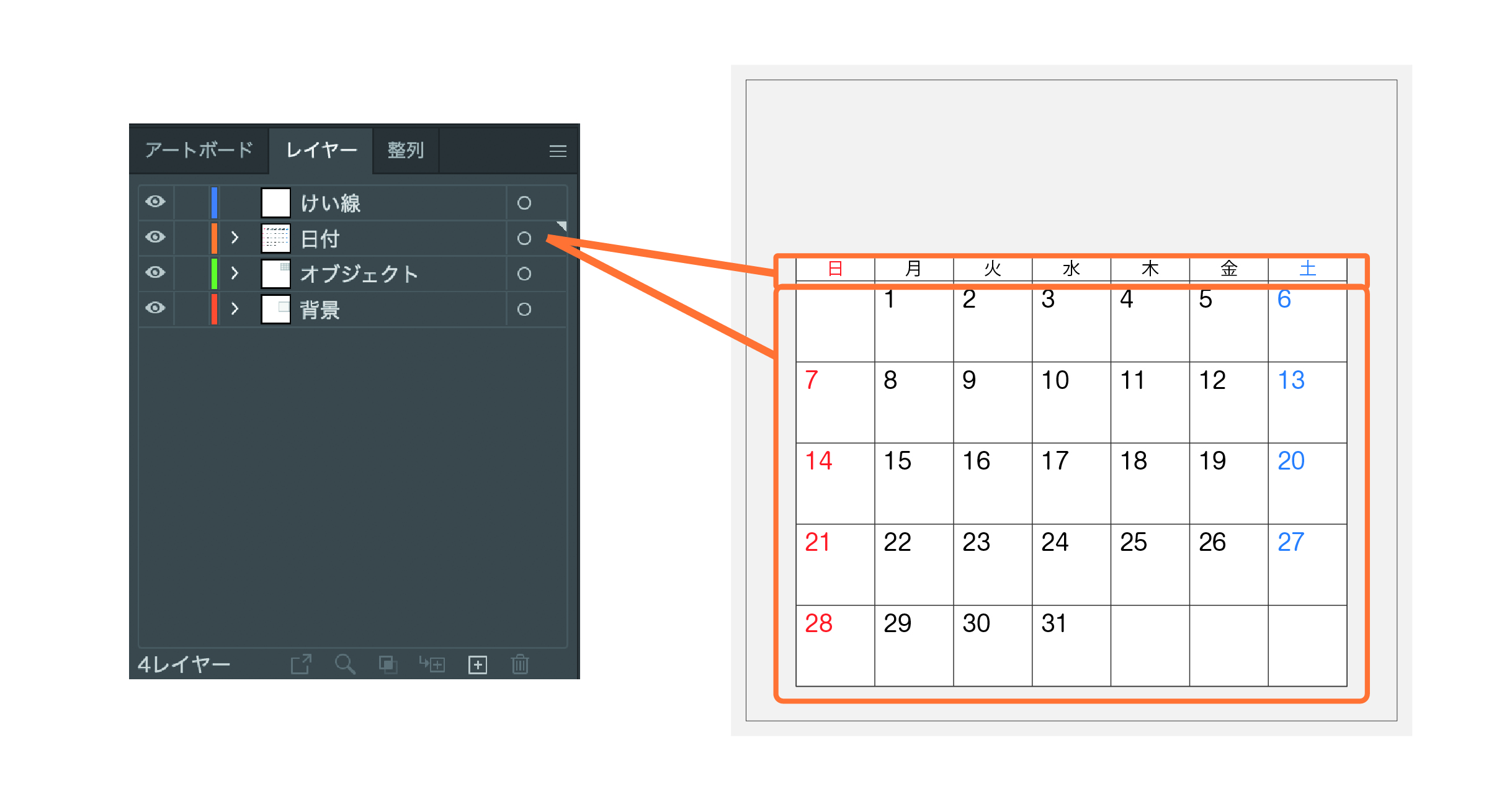
日付を作成

- 新たに日付レイヤーを追加します。
- 他のレイヤーはロックしておきます。
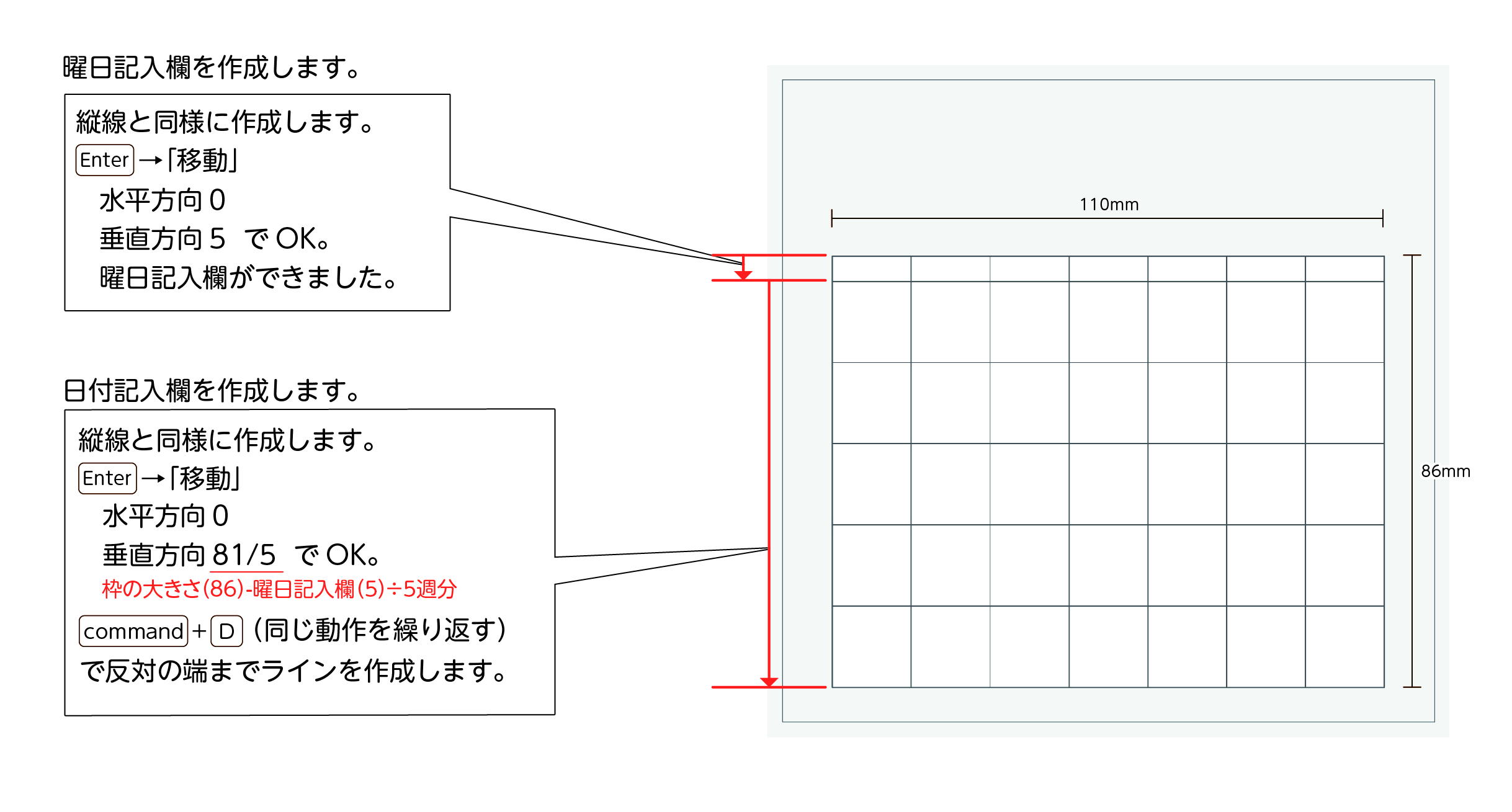
- 一番上の5mm幅の所に曜日を入れます。
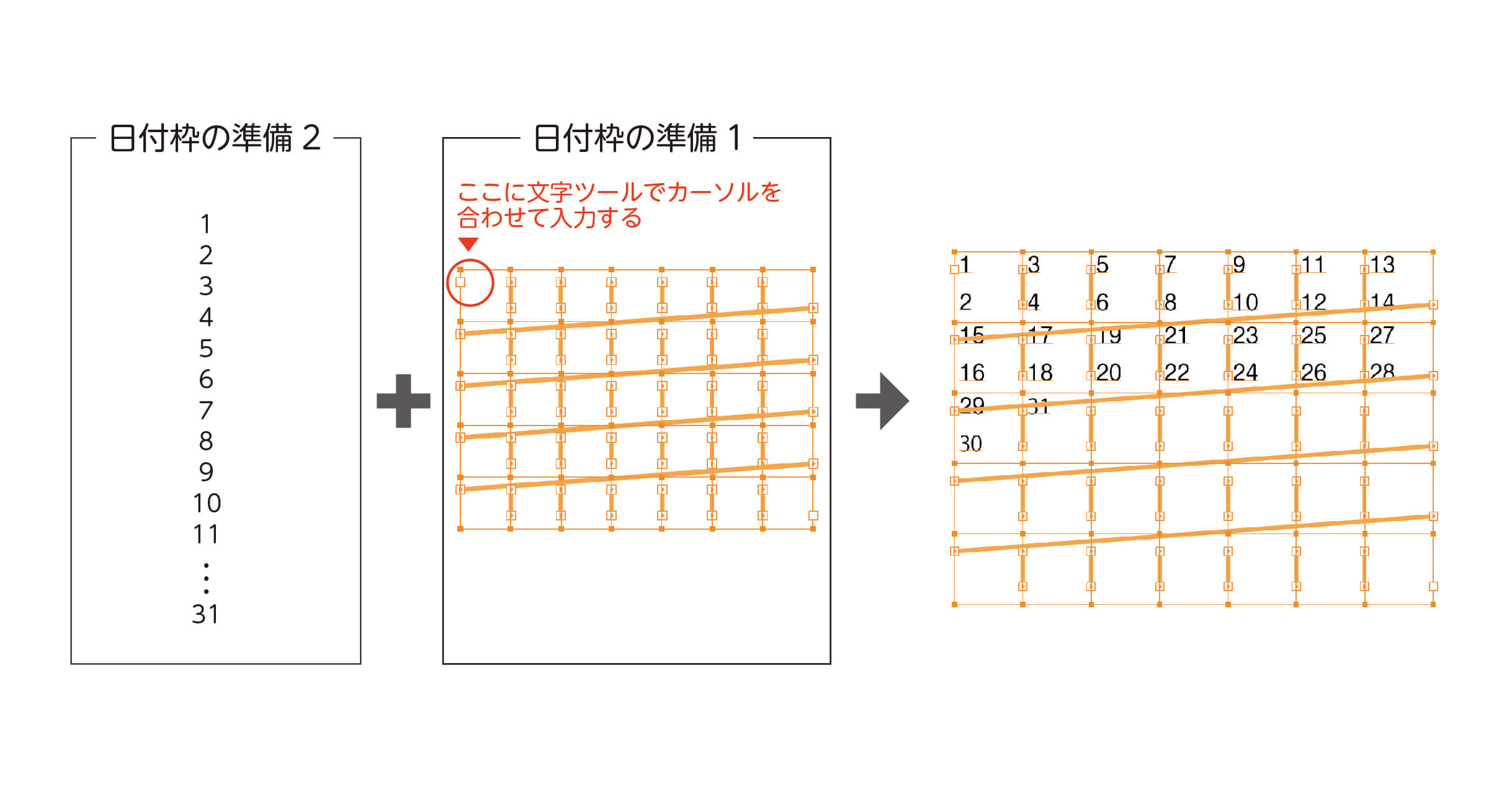
日付枠の準備1
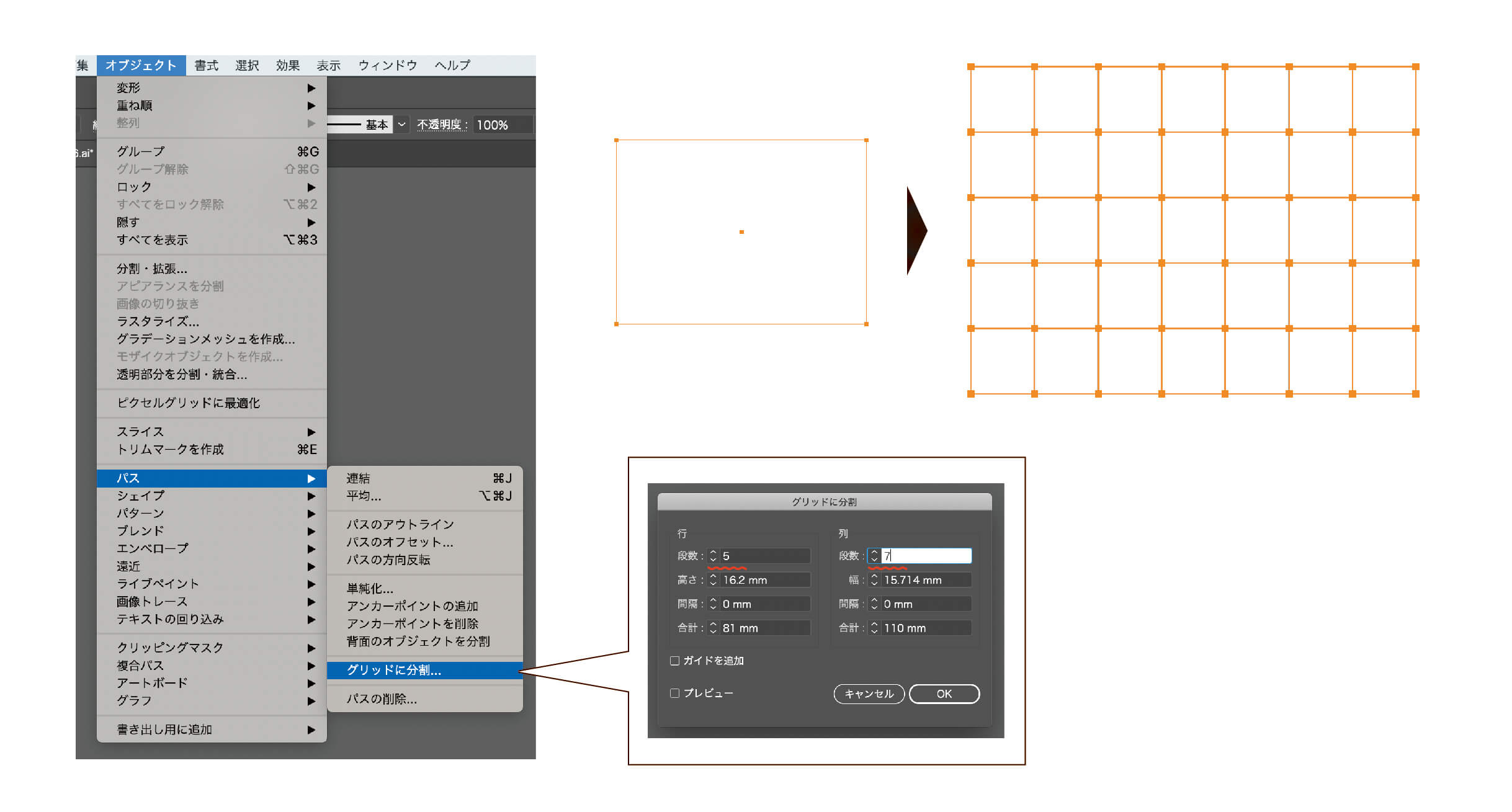
110×81の枠を作成し、「オブジェクト」→「パス」→「グリッドに分割」
行→5 列→7 で「OK」

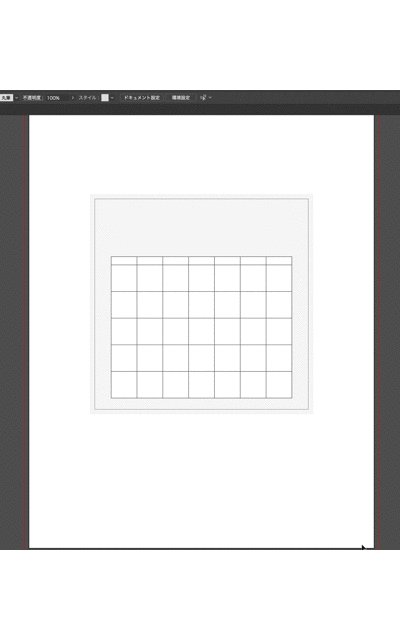
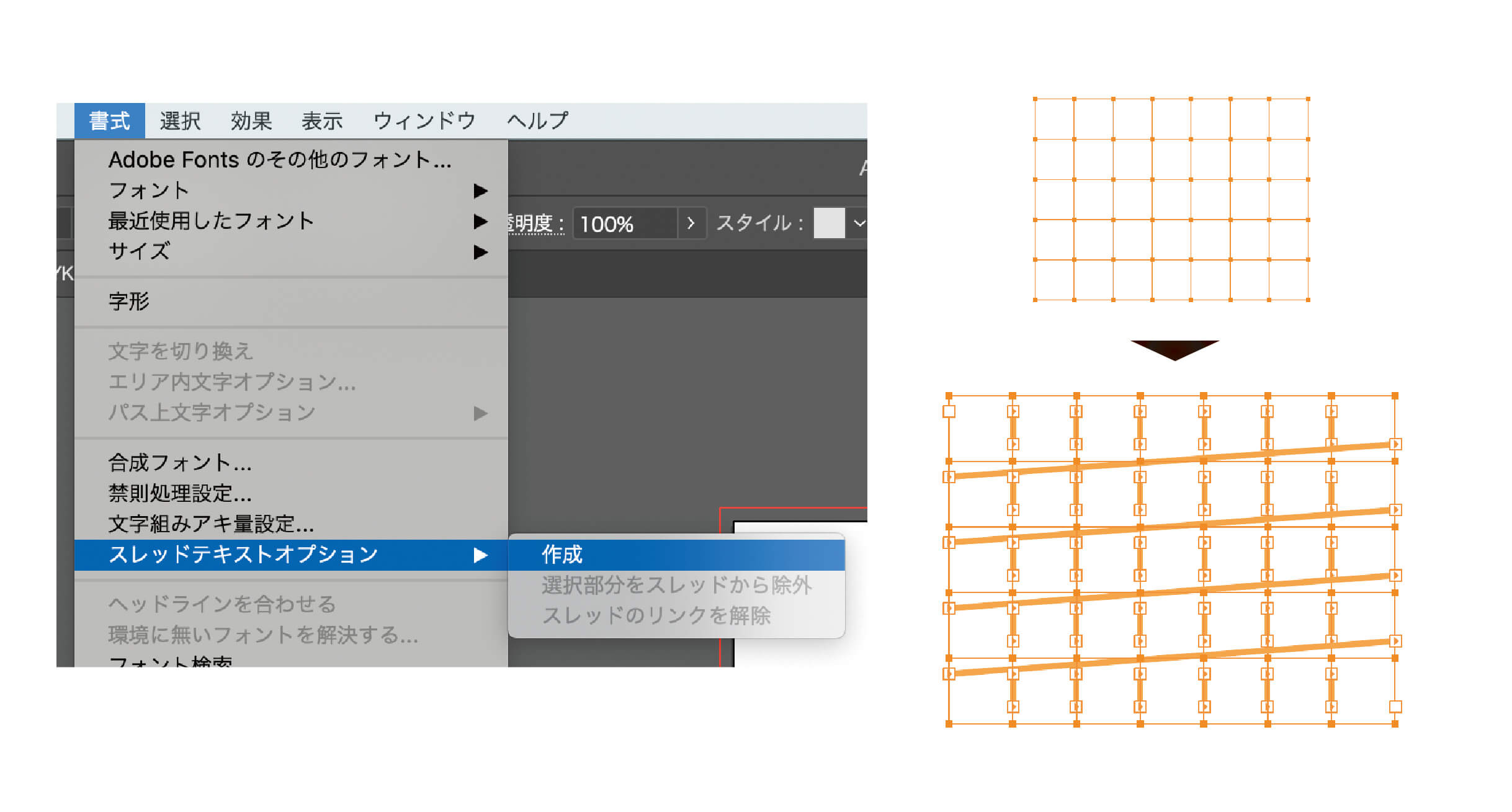
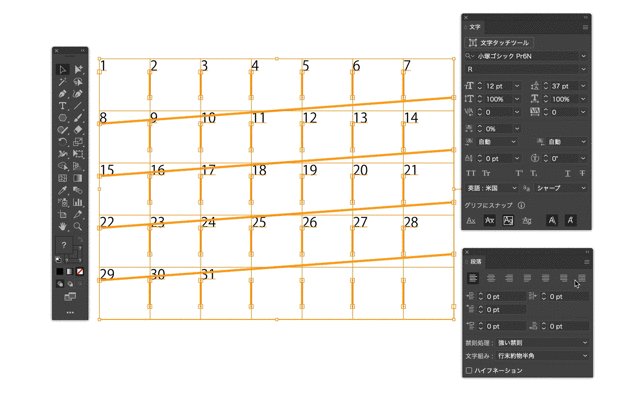
そのまま「書式」→「スレッドテキストオプション」→「作成」で、下記画像のようになります。

日付枠の準備2
日にちの文字を用意しておくと分かりやすいのであらかじめ 1(改行)2(改行)3(改行)と数字毎に改行を入れて31まで作成します。
日付の調整
準備1で作成した左上に準備2で用意したテキストをコピペします。

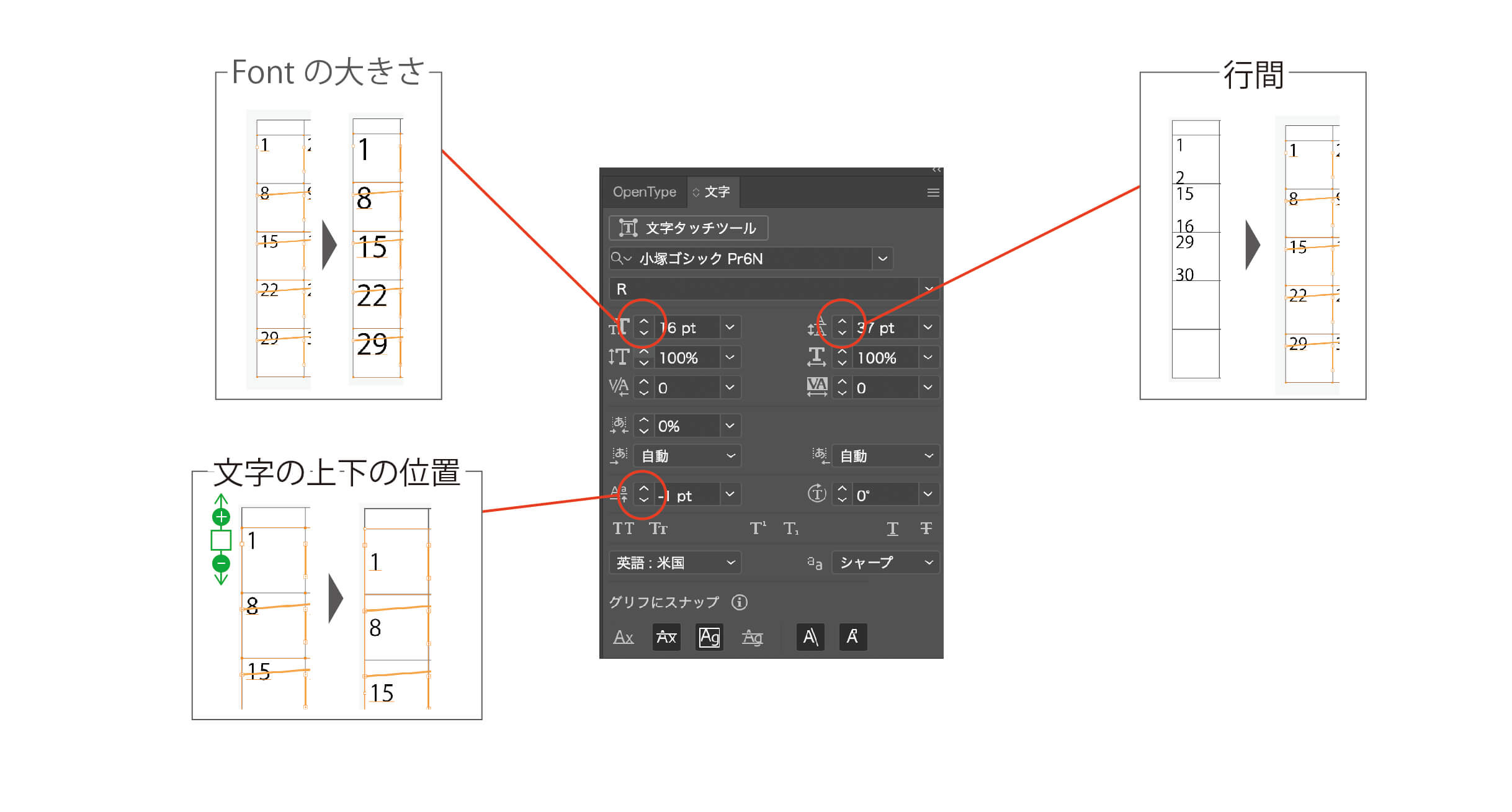
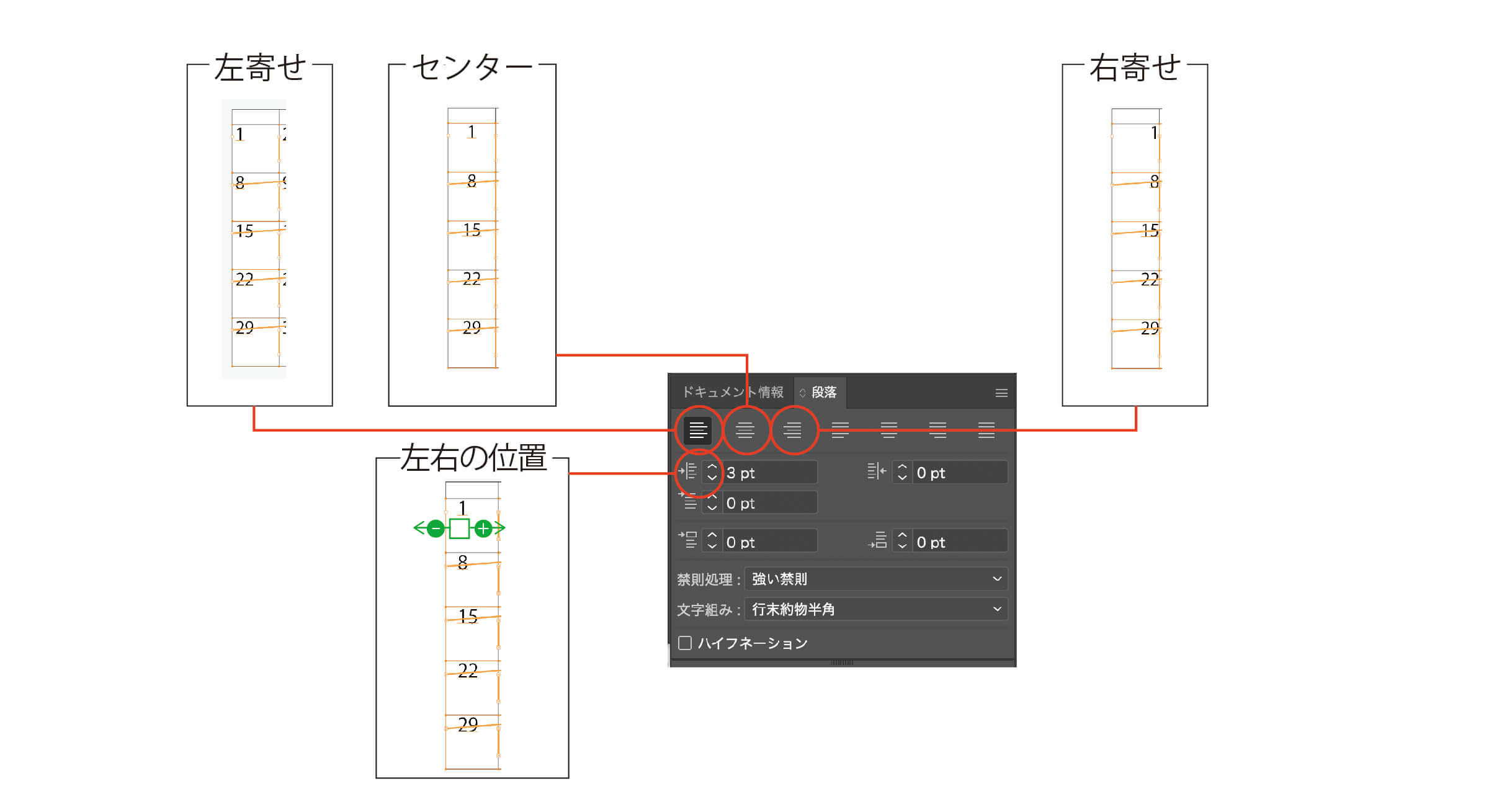
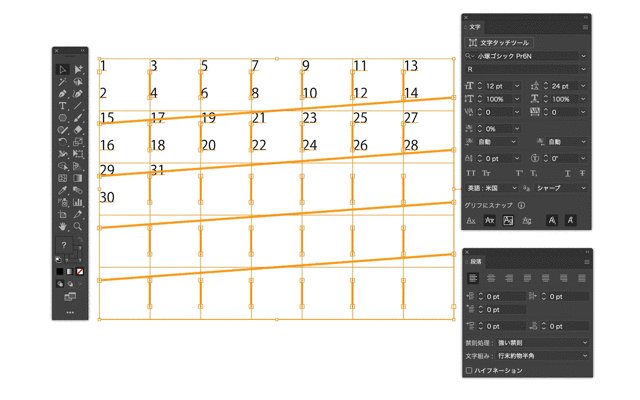
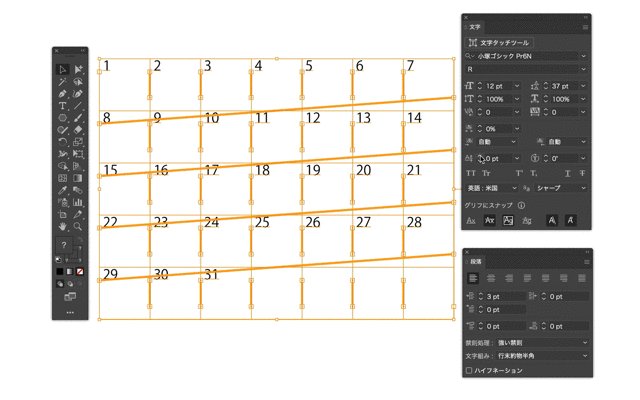
1つの枠に2行入っていたりするので「文字」や「段落」で調節してみてください。



日付はこれで完成です。
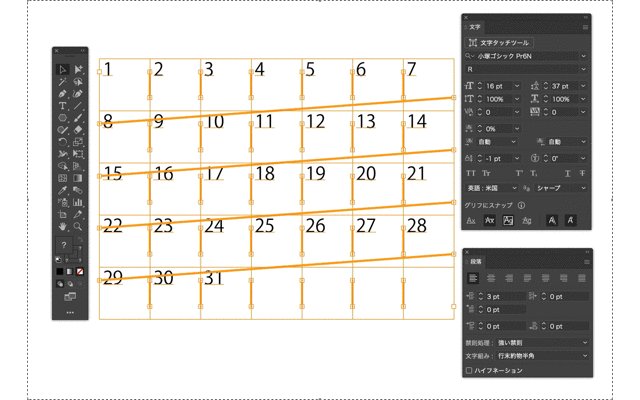
1日の前にカーソルを持って行きEnterで始まりの曜日まで移動させれば以降も一緒に動くようになっています。この日付部分を全選択しグループ化しておきます。
曜日の色をつける
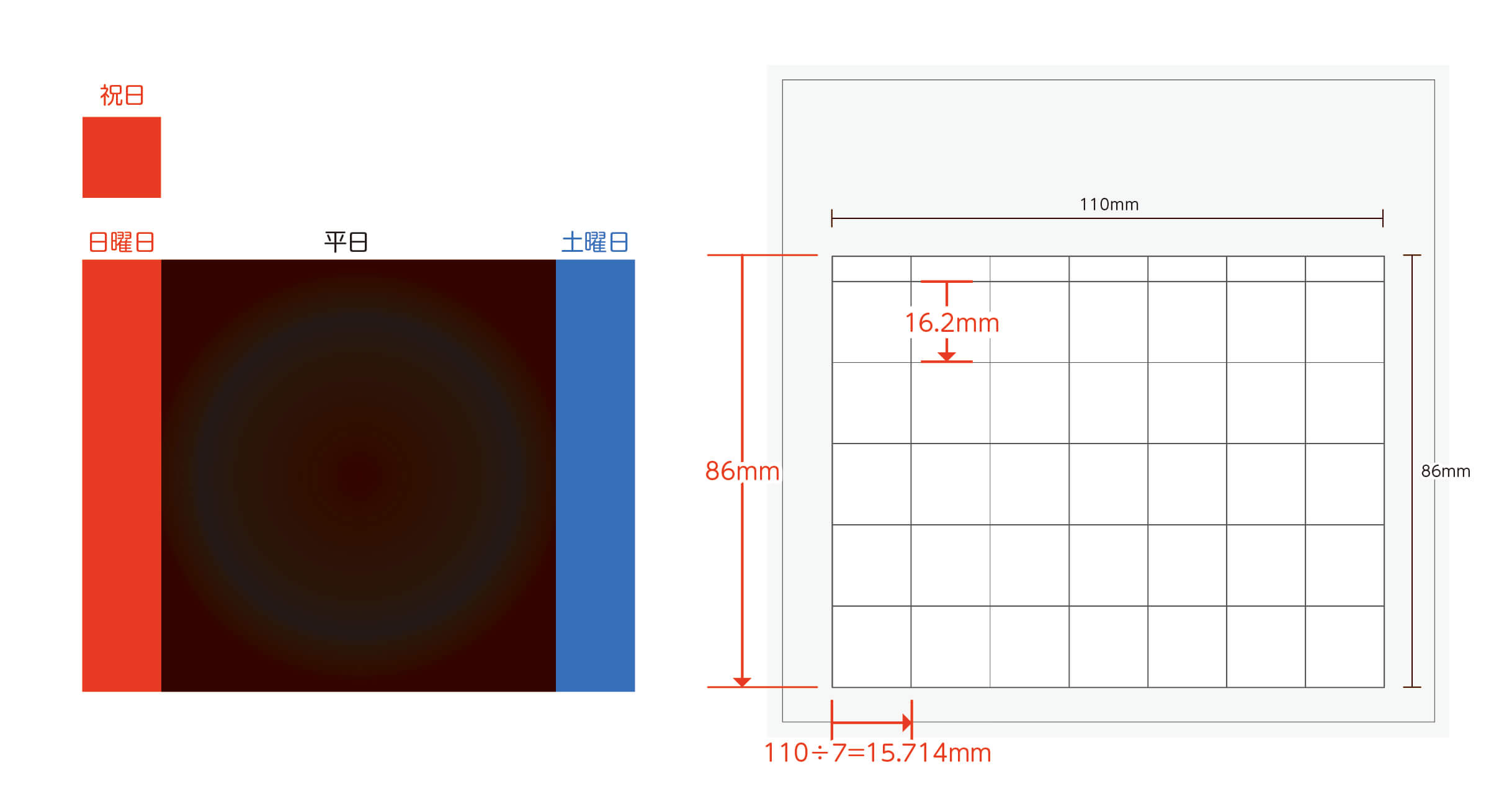
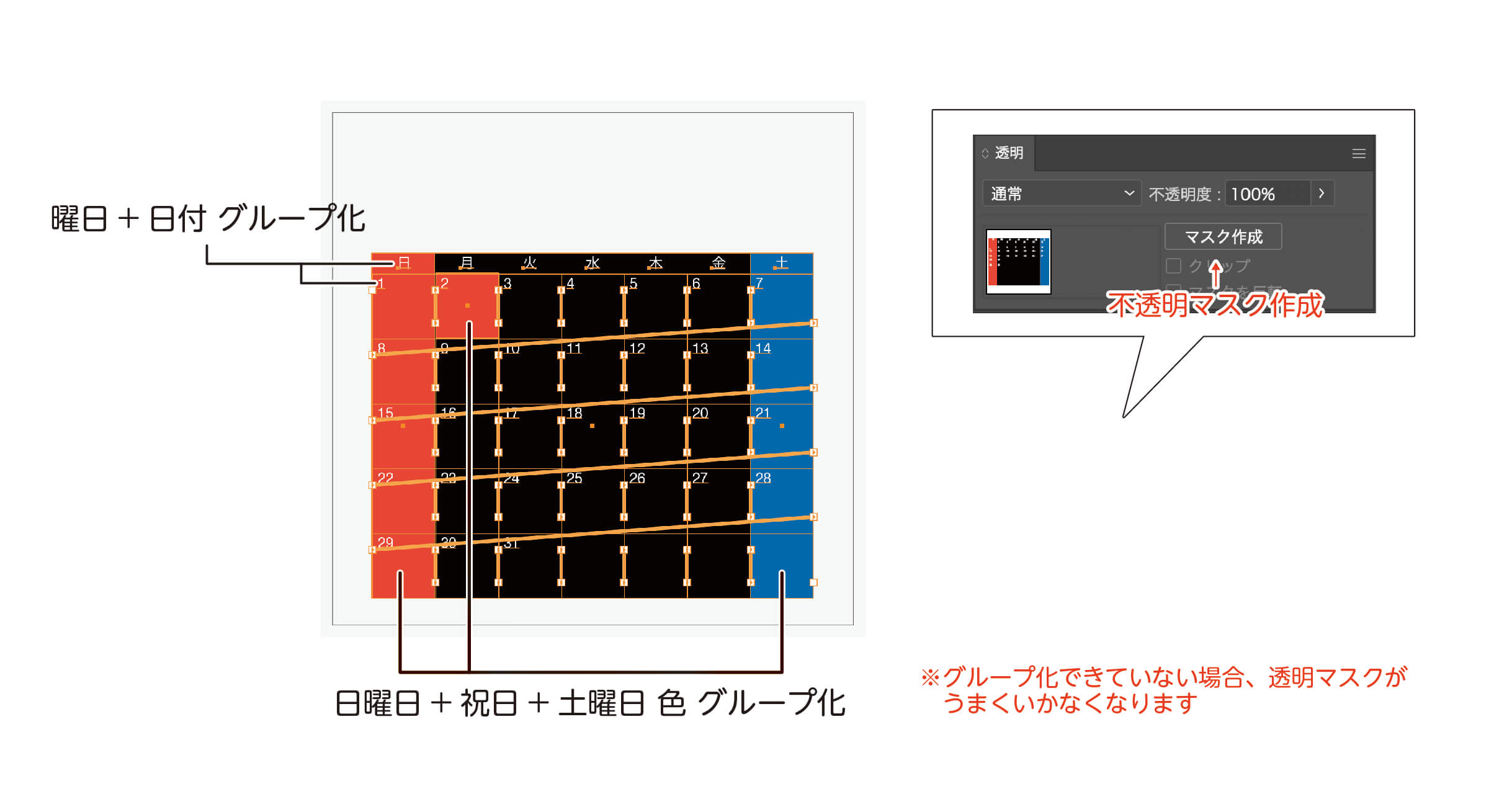
土曜日・日曜日・祝日に色をつけます。今回は不透明マスクを使用して作成します。
不透明マスクについては以前記事にしていますので詳しくは、こちらをご覧ください。
日付枠と同じ大きさの四角を「日付レイヤー」に作成します
日曜日→赤 15.714×86mm
平 日→黒 78.572×86mm
土曜日→青 15.714×86mm
祝 日→赤 15.714×16.2
全て重ねてグループ化(command+G)します
※祝日用の四角は後で調節するのでどこに置いてもいいのですが、必ず重なりが一番上になるようにしてください。

日付の文字の塗りを白に変更する
先ほど作った四角形4つを文字の下になるように配置する
配置した四角形4つと文字 両方選択して不透明マスクを「作成」
四角形の色が文字に反映されていればOKです


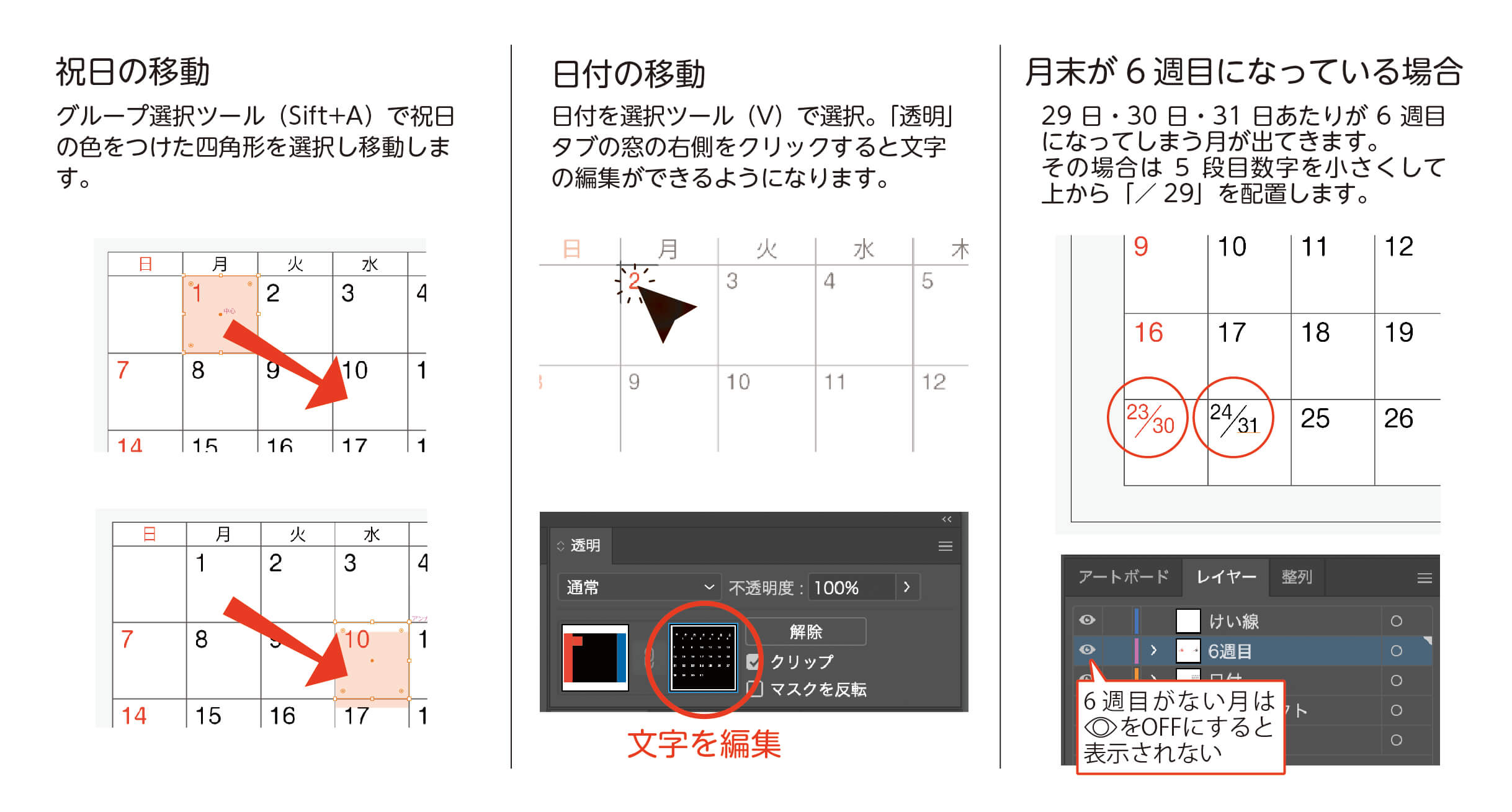
祝日の移動
グループ選択ツール(Sift+A)で祝日の色をつけた四角形を選択し移動します。
日付の移動
日付を選択ツール(V)で選択。「透明」タブの窓の右側をクリックすると文字の編集ができるようになります。
月末が6週目になっている場合
29日・30日・31日あたりが6週目になってしまう月が出てきますので5段目数字を小さくして6段目の「/29」を配置します。
日付レイヤーの上に「6週目」レイヤーを追加して配置すると管理しやすいです。

カレンダー小と月レイヤーを作る
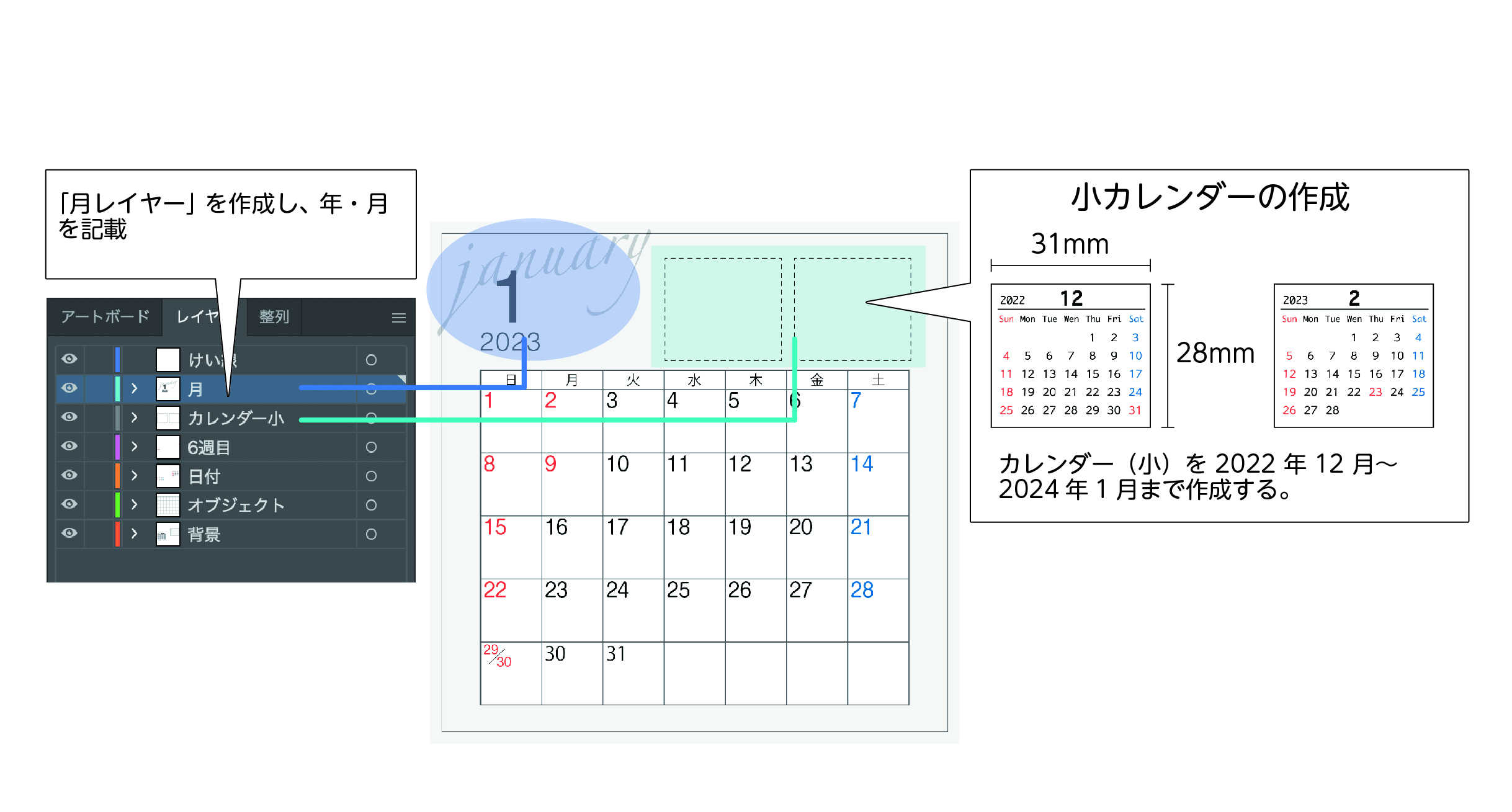
月レイヤーの作成
月レイヤーを作成し、お好きにデザインしてください。(下記画像の青部分)
ここまでできたら一度保存しておきます。(ファイル名:1月.ai)
カレンダー(小)の作成
リンク元となるカレンダー(小)を2022年12月〜2024年1月まで作成します。
- 新規作成→31mm×28mmのアートボードを作成
- カレンダー大と同じ要領でカレンダー(小)を作成
- 1月ずつ保存しておく。
1月作成→保存(ファイル名:1月(小).ai)
1月のデータを別名保存(ファイル名:2月(小).ai)2月の内容にして上書き保存。
2月のデータを別名保存(ファイル名:3月(小).ai)3月の内容にして上書き保存。
…と2022年12月〜2024年1月まで作成する。

カレンダー(小)が全てできたら「ファイル名:1月.ai」を再度開く。
「ファイル名:去年12月(小).ai」と「ファイル名:2月(小).ai」をリンクする。
以上で1月のカレンダーが完成しました。
後はこれを12月まで作成します。
1月のカレンダーを別名保存して作成していけば簡単に作成できます。
まとめ
今回は3ヶ月分記載があるの卓上カレンダーを例にして説明していますが、枠の大きさ等変えるだけで壁掛けカレンダーや、工夫次第で六曜が記載されているカレンダーも作成できます。
説明がややこしい部分もありますが、記事を見ながら実際に作成してみると意外と簡単ですので是非作ってみてください。
