【Illustrator】不透明マスクをマスターしよう

前回、クリッピンクマスクの使い方を紹介した際に、イラレにはもう一つマスクがあります。と締めくくりました。
今回は、そのもう一つのマスク “不透明マスク” について書いていこうと思います。
クリッピングマスクについては前回の記事
【Illustrator】クリッピングマスクをマスターしよう
に詳しく書いていますのでご覧下さい。
目次
不透明マスクについて知る
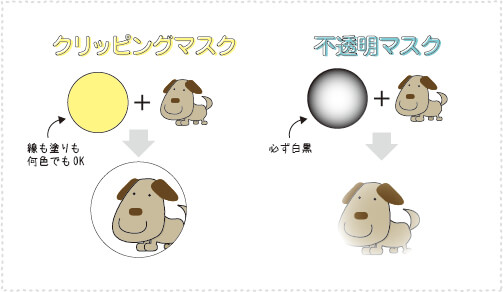
クリッピングマスクと不透明マスクの違いは?
クリッピングマスクは古くからある機能です。
元の画像・オブジェクトから不要な部分を隠して指定した形に切り抜くのがクリッピングマスクです。
不透明マスクはIllustrator 9で実装された機能です。当時は出力があやうく”基本的には避けるべき機能”としてスルーしてきた方が多かったようです。
仕様としては、指定した形に切り抜いたように見せることができ、さらに不透明度の調節ができる機能です。
わかりにくい書き方ですが、クリッピングマスクの様に指定の形に切り抜くという表現は正しくないのでは?と思うところがあるのでこういう書き方にしました。
その理由は、
- クリッピングマスクと違い、切り抜いた形で整列は出来ない。
- アウトライン表示した際に元のオブジェクトのパスが表示される。
からです。
次に、2つのマスク機能の違いで切り抜く側のオブジェクト設定が異なります。
不透明マスクを使用する際の注意事項として、「必ず指定した形のオブジェクトは白黒にする」事です。

カラーのオブジェクトでも不透明マスクを使用することは可能ですが、その色をグレースケールに変換した際のKの濃度に自動的に変わるので思わぬトラブルになりやすいです。
また、クリッピングマスクは線も塗りも何色でもよかったのですが、不透明マスクは白い所が残り黒い所が消えるので、線に黒があると思い通りに行かなくなる場合があるので注意が必要です。

クリッピングマスクと不透明マスクの主な違いはこちらです。
必要な作業ごとにうまく使い分けてみて下さい。

不透明マスクの使い方
【基本】
上記で説明した通り不透明マスクは黒白で行います。
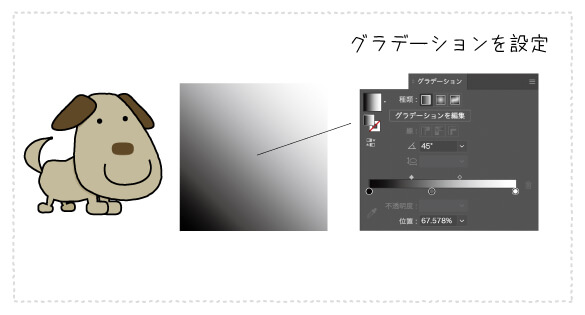
塗りに白から黒のグラデーションを設定したオブジェクトを用意します。
元のオブジェクトが下、重ねたい効果を設定したオブジェクトを上の状態で重ねます。
2つを選択し、透明パネルからマスクの作成をクリックします。



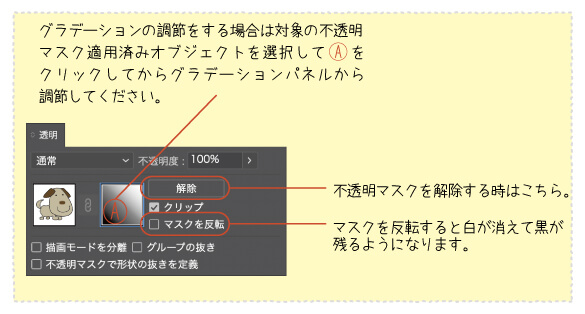
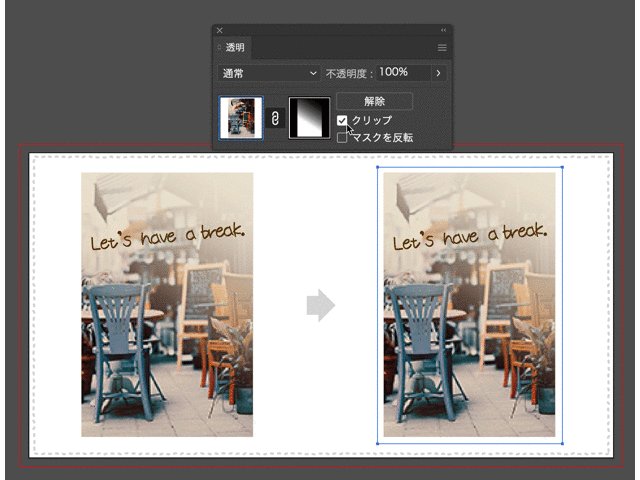
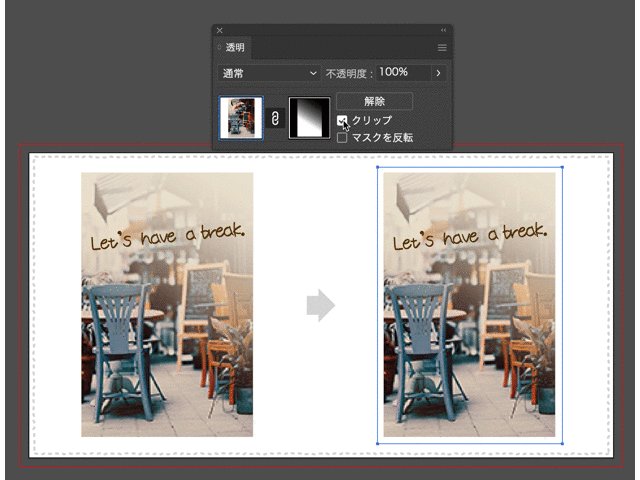
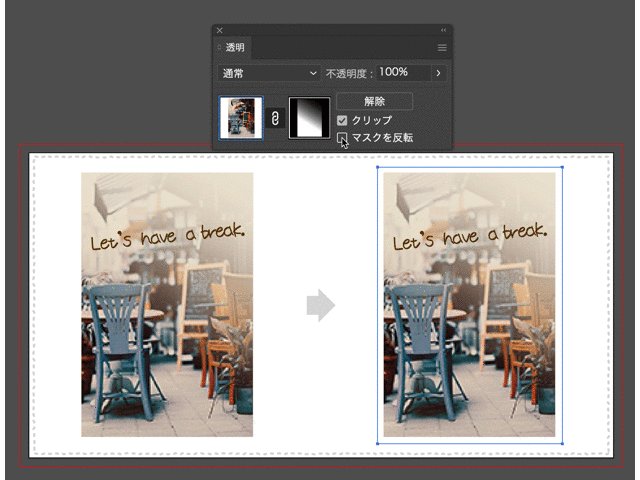
【マスク解除・反転・クリップ】
解除する場合は透明パネルの解除をクリックします。
マスクを反転とは、使用している白黒のオブジェクトの白と黒を入れ替えてくれる機能です。

クリップとは、クリップにチェックが入っていると元のオブジェクトがマスクしたオブジェクトより大きい場合はみ出た部分をカットしてくれます。

不透明マスク使用例
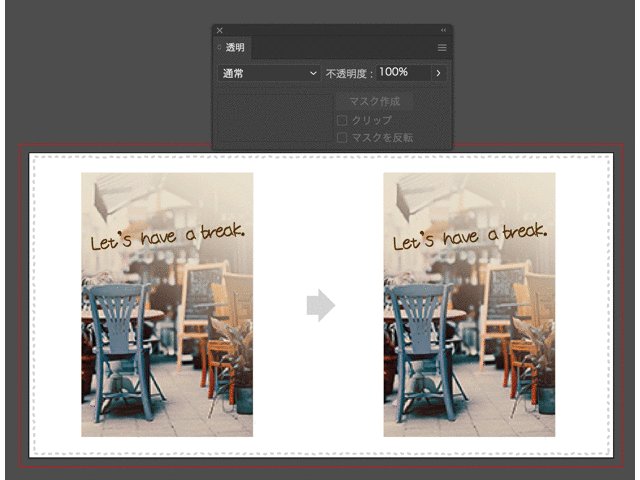
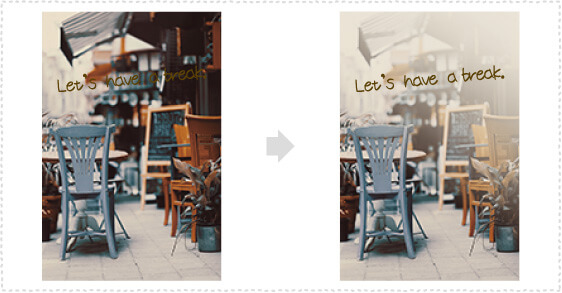
テキストの視認性を上げたい時
画像の上にテキストを置きたいが背景との色合いの関係で見にくい時に不透明マスクでグラデーションを作り、一部を薄くする事でテキストを配置すると視認性が上がります。
写真をPhotoshopで加工してから配置してもいいのですが、不透明マスクを使用することで、文字の配置などを確認しながらグラデーションを調整できるので便利です。

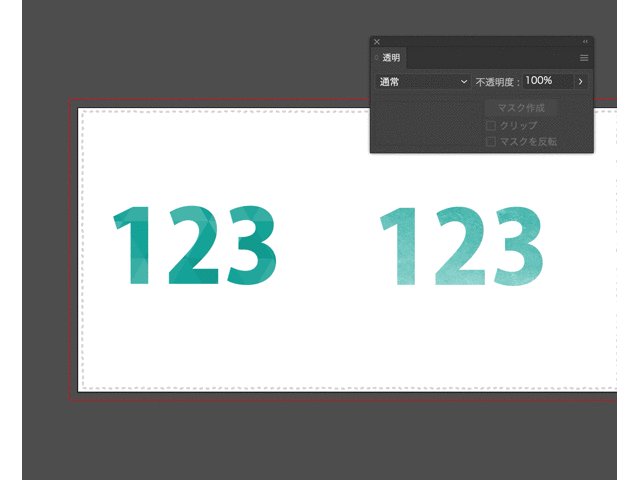
アウトラインなし!テキストに質感を出す
不透明マスクの機能を使用することで、アウトラインをかけずにテキストに質感をつけることができます。
クリッピングマスクもアウトラインなしでテキストを使用しマスクできます。不透明マスクの場合は、テキストに対してザラザラした感じが欲しい時などに使用する事が多いと思います。

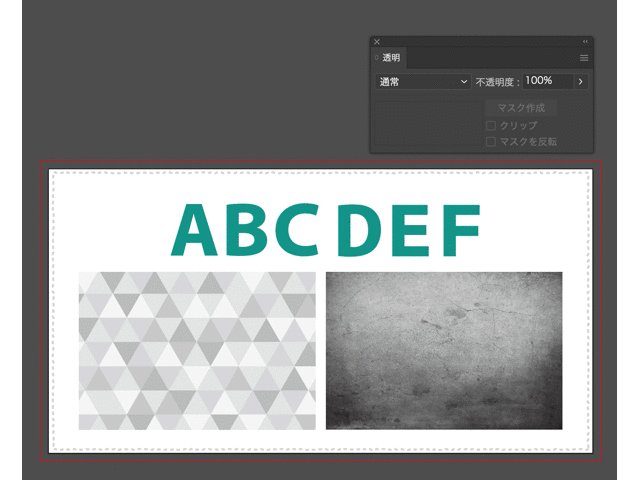
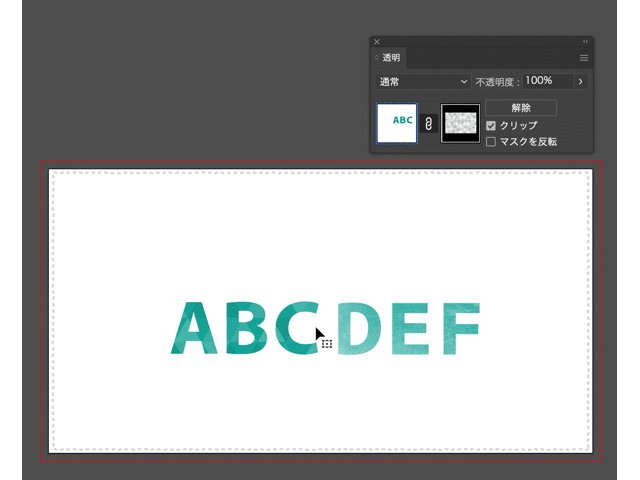
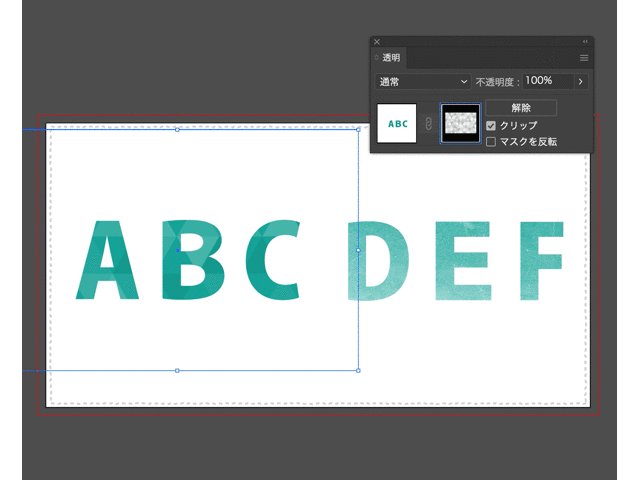
テキストと出したい質感のオブジェクトを用意します。
パスでも画像でも使用出来ます。しかし、必ずグレースケールのものを用意して下さい。
テキストは好きな色で大丈夫です。
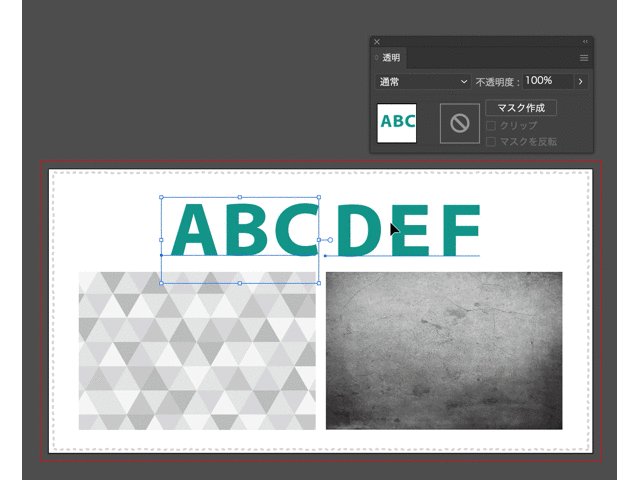
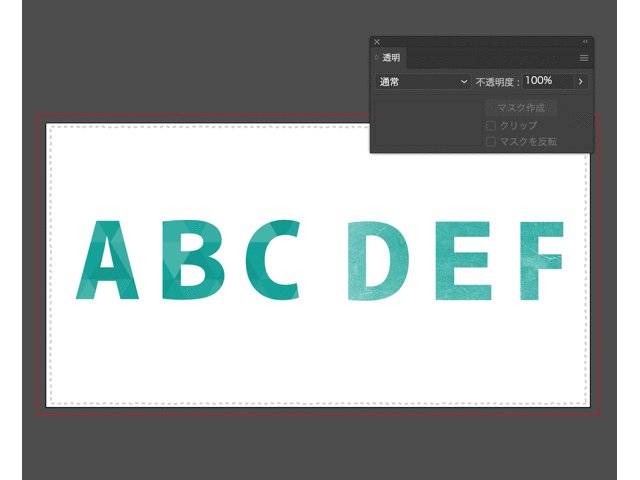
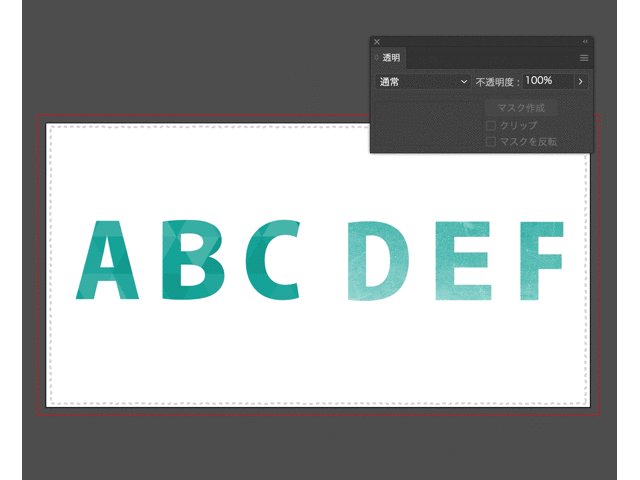
テキストが下になるように配置して不透明マスクをかけます。

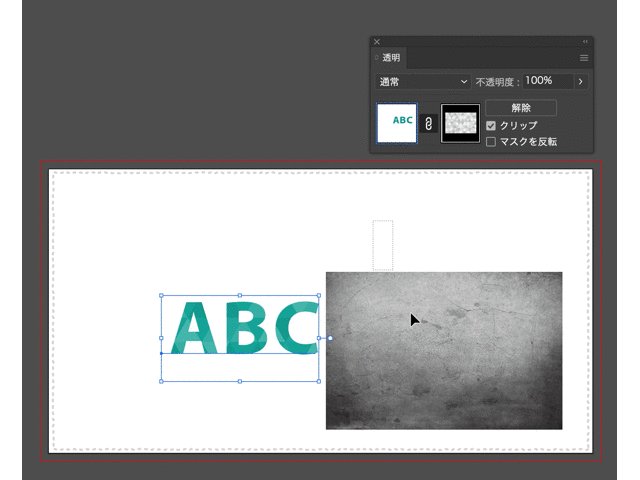
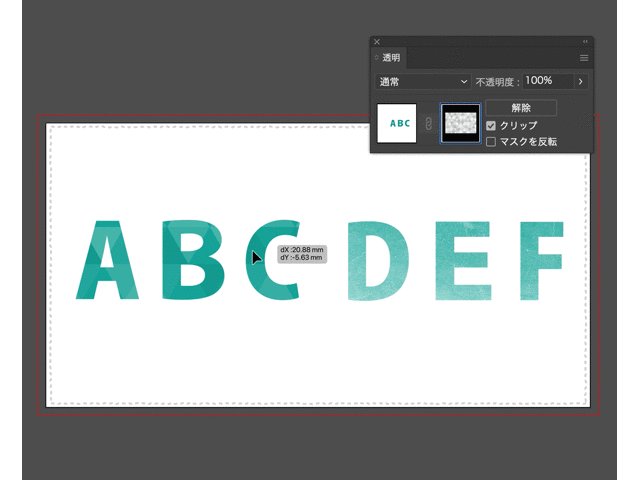
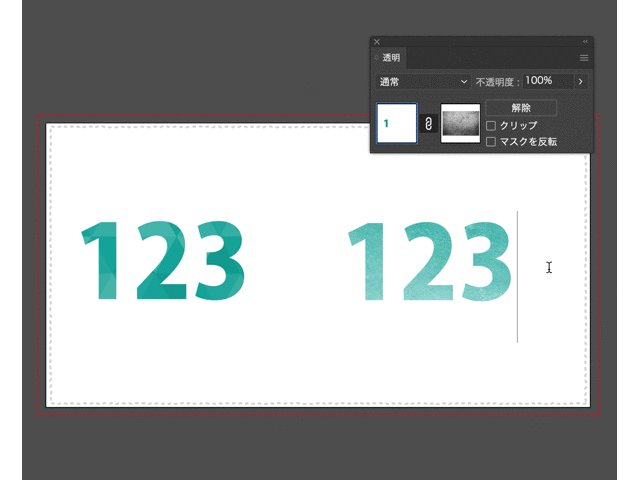
K0%に近いほど元の文字色に近くになり、K100%に近いほど色が薄くなります。
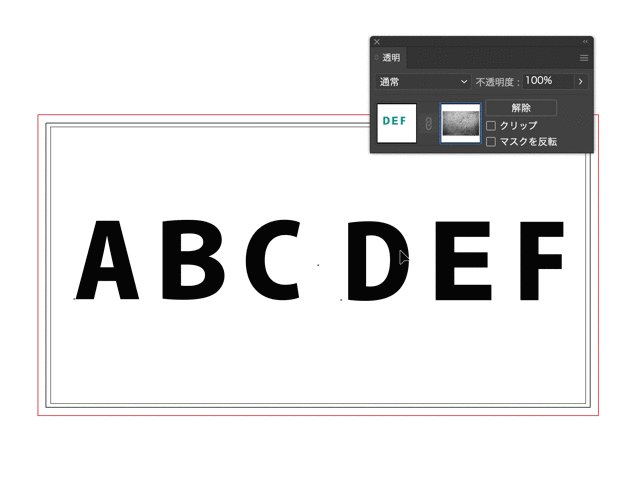
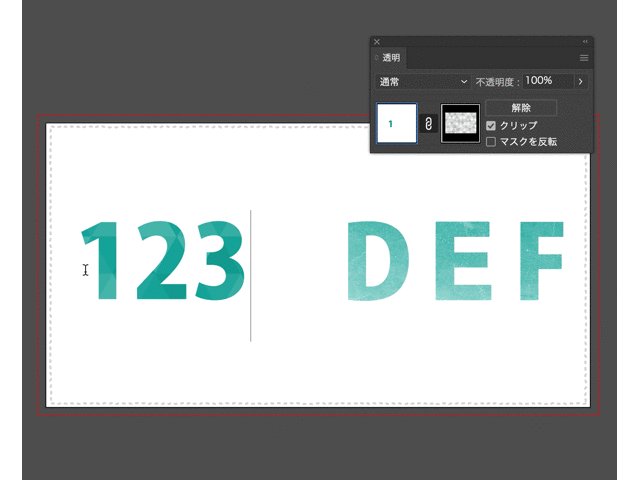
テクスチャの用のオブジェクトを選択して移動するには、透明パネル内の右側の窓をクリックすると触れるようになります。

また、文字の修正も解除などする必要がなく、この状態から行えます。
注意点としては文字を打ち直す際は、左の窓を選択しておく事と、マスクしているオブジェクトからはみ出ると文字が切れてしまう事です。

イラストに使用
2022年用の年賀状に使用した虎のイラストは今回紹介した不透明マスクを使用して作成しました。

虎にグレデーションで不透明マスクをかけ、下にベージュで細部を配置しています。
こんな感じで不透明マスクに何か要素をプラスするのもおもしろいですね。
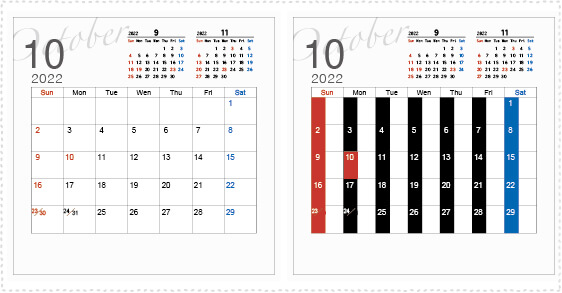
カレンダーに使用

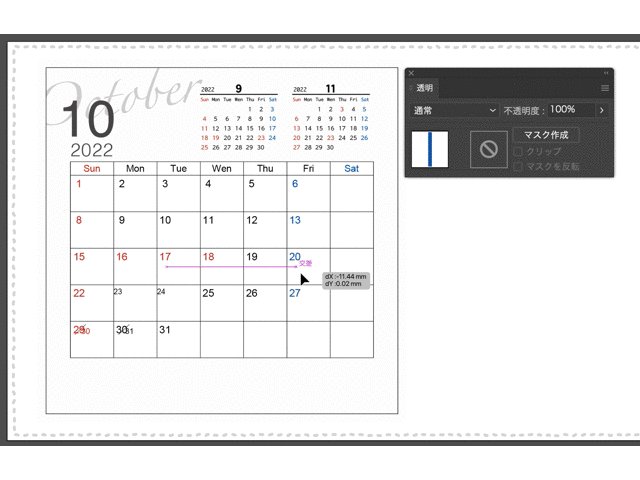
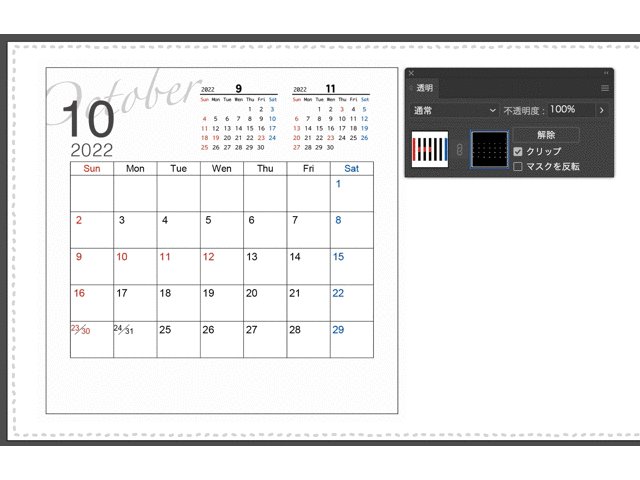
イラストレーターでカレンダーを作成した際にも不透明マスクを使用しました。
もっと簡単な作り方もあるのですが、今後も使用していくベースとして作成したので修正しやすいデータであることが重要でした。
月ごとに曜日が変わり、年ごとにも変化するので大変な作業となります。
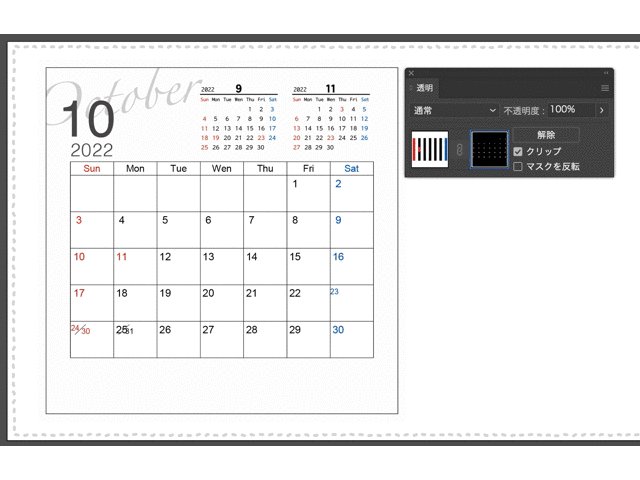
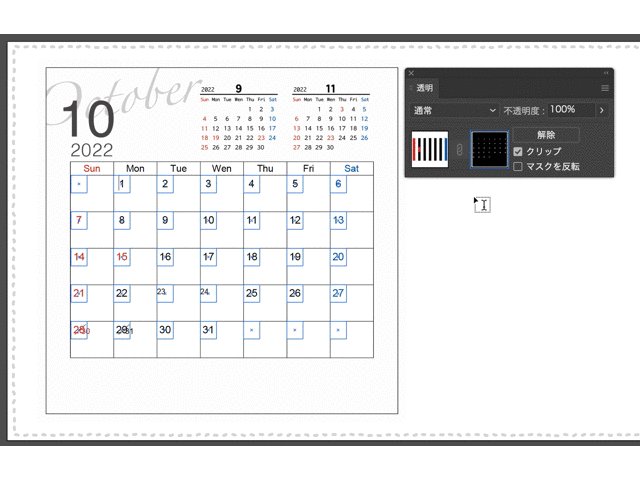
日ごとにテキストボックスで分けて連結し、グループ化してから不透明マスクを使用しています。
日にちをデリート・エンターすることで前後し、日曜日と土曜日に来る日は色が変わってくれるので楽に作成出来るようになりました。
(祝日と6週目は手動ですが…)

工夫すればもっと色々とできそうです。
まとめ
いかがでしたでしょうか?
デザインの背景や写真の加工によく使用される不透明マスクですが、他にも使いどころは色々あります。
不透明マスクでしか出来ない事もたくさんありますので使いこなせるようになって是非活用してみてください。
