【Illustrator】クリッピングマスクをマスターしよう

今回はIllustratorのマスク機能について紹介したいと思います。
マスク機能とは、イラレを使って何か制作している人であれば必ずといっても利用している機能で、デザインに携わっていくのであれば超重要必要不可欠な機能です。
マスクは使用方法を覚えてしまえば簡単ですし、画像だけではなく、グループ化されたパスや画像などを含むオブジェクトにもかけられます。様々な応用が利く機能になりますので、作成方法から応用テクまで、是非覚えてみてください。
目次
クリッピングマスクとは
クリッピングマスクは、簡単に言えばイラストレーターの切り抜き機能です。
実際には切り抜いているわけではなく、元となる画像などを指定した形に切り抜いたように見せる、必要な部分を残し不要な部分は隠してくれる機能です。
そのため、作成したイラストの最終仕上げとして、周りの不要な部分を隠す時に使用したり、印刷物では“塗り足し”を超える領域を隠したい場合にも有効です。
クリッピングマスクの基本
画像を切り抜く方法
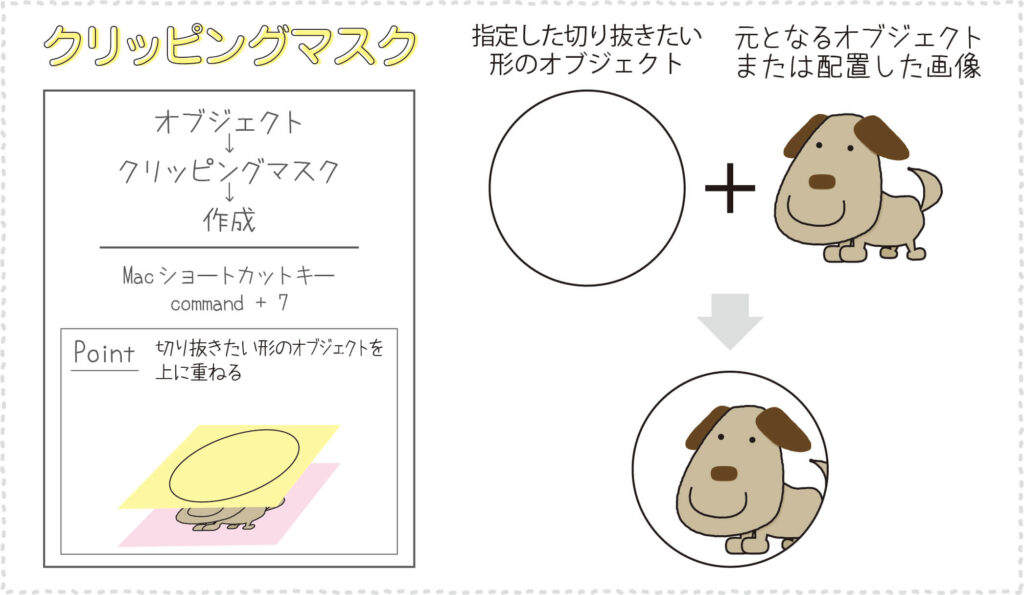
元となるオブジェクトを開く。画像の場合は配置する。
配置のやり方:ファイル→配置(Macショートカットキー command+shift+p)
元となるオブジェクトまたは配置した画像の上に指定した切り抜きたい形のオブジェクトを用意。
2つを選択し、オブジェクト→クリッピングマスク→作成(Macショートカット Command+7)

切り抜きができました。
解除するには オブジェクト→クリッピングマスク→解除
(Macショートカット command+option+7)で解除することができます。
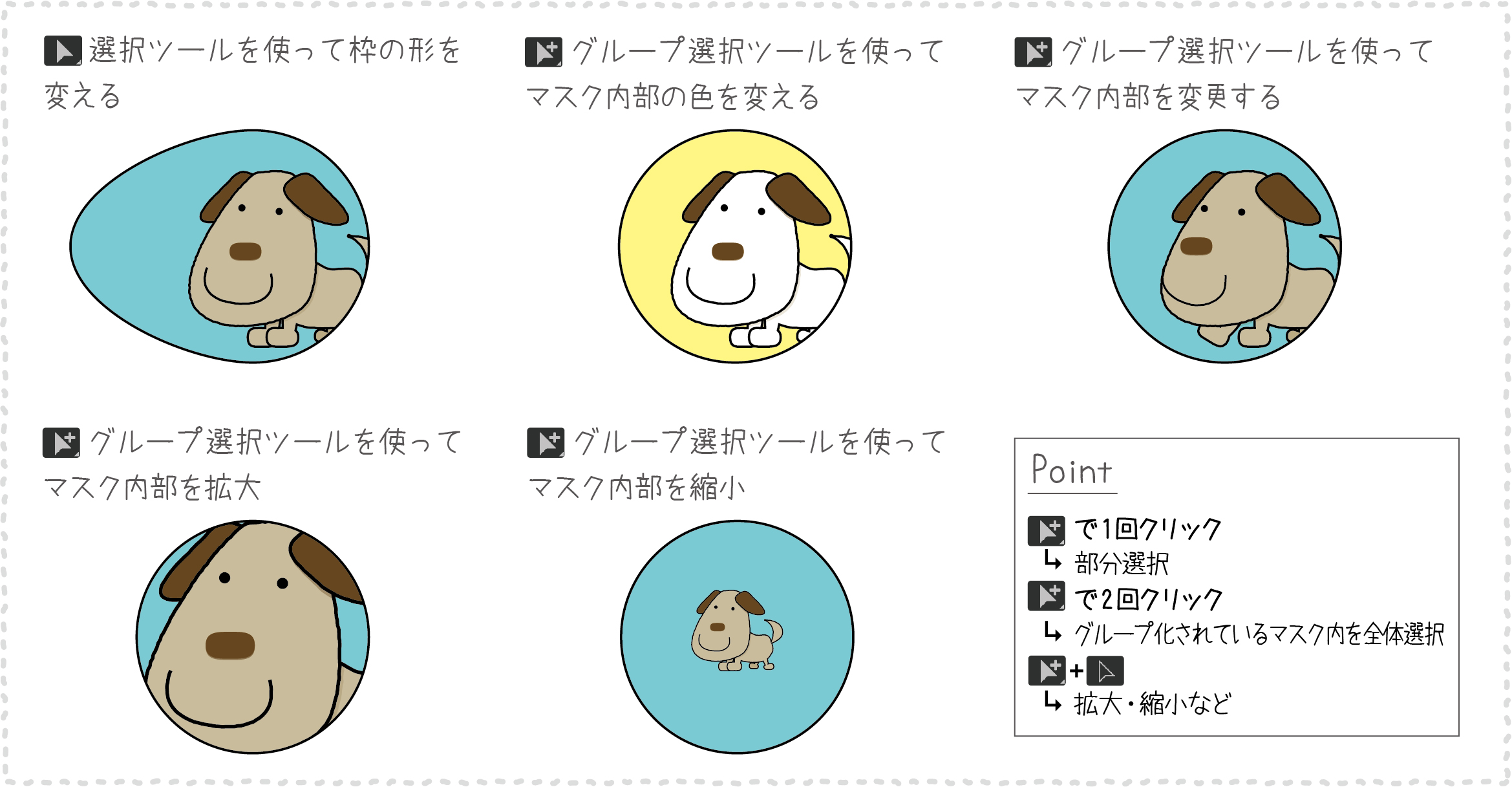
マスクしたオブジェクトを編集したい
マスクをした後も選択ツールなどを使って中のオブジェクト・マスクに使用したオブジェクト共に編集することもできます。
グループ選択ツールで枠をクリックし、塗りに色を追加すれば背景に色をつけることもできます。
クリッピングマスクを作成した後に選択ツールで枠の形の変更やグループ選択ツールで様々な変更が可能です。

クリッピングマスクを使いこなす
いろんな場面で使えるマスク
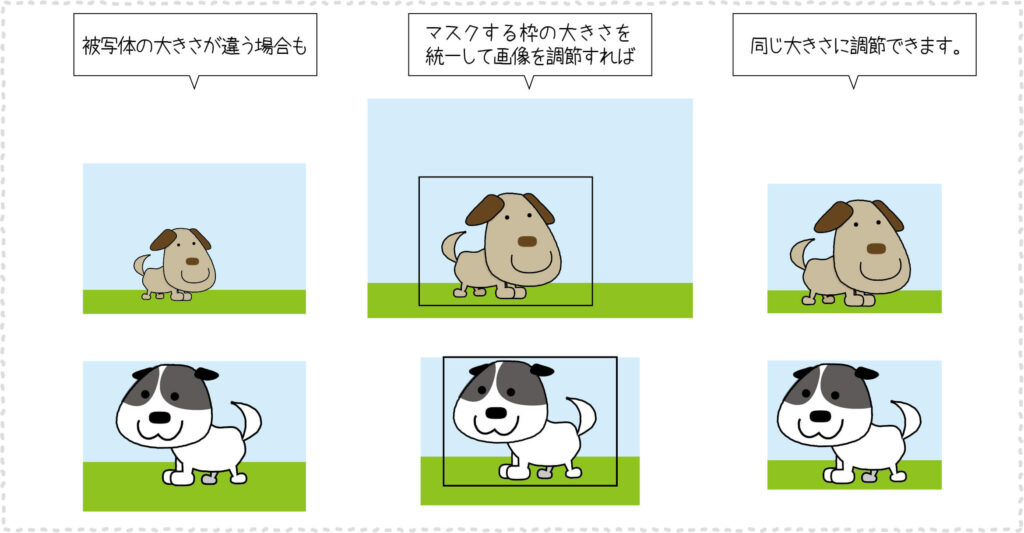
大きさのバラバラな画像を同じ大きさに揃える
写真をレイアウトする際に、同じ大きさで並べたいのに被写体や画像の大きさがバラバラ・・・
そんな時は、同じ大きさの枠を用意し画像を調節してからマスクする。

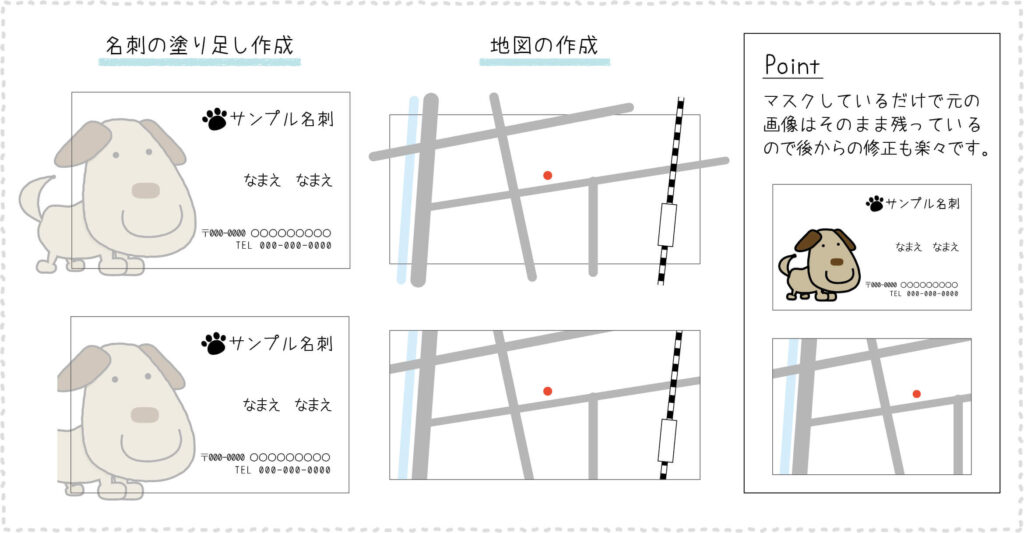
不要な部分は隠しつつ後からも修正しやすいデータ作り
名刺やリーフレットの塗り足し作成時や、地図作成時など後で修正しやすい状態のまま不要な部分は隠したい場面でもよく使用します。

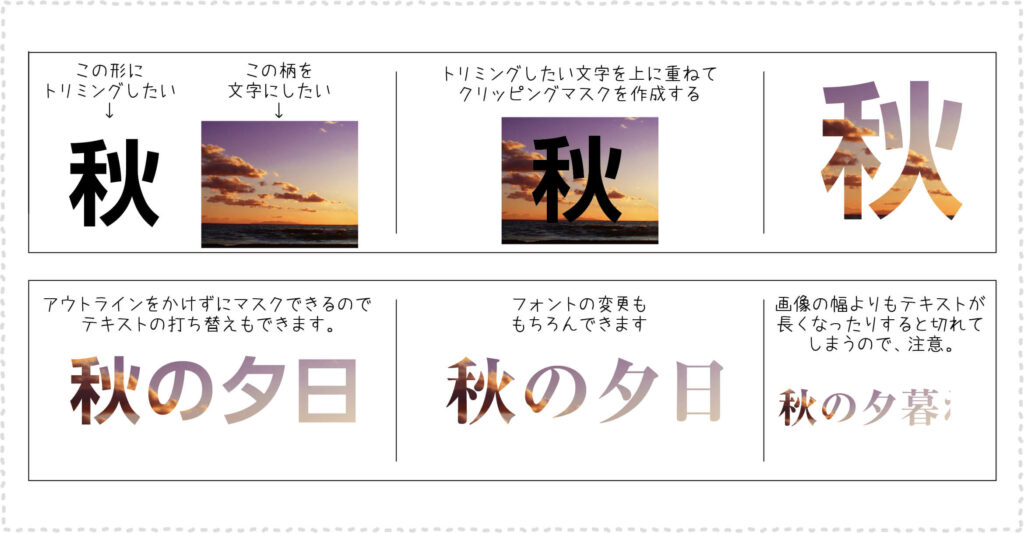
アウトラインなし!テキストでマスク
文字に写真などをマスクする作業は、以前は文字にアウトラインをかけて複合パスにして…と手間がかかる作業でした。
さらに、文字にアウトラインをかける事で打ち直しも出来ず修正時のことを考えると実用的ではないものでした。
現在はアウトラインをかけなくてもマスクしたままテキストの打ち直しやフォントの変更が可能になったので気軽に使用できる様になりました。
先ほどと同じように、指定した形(テキスト)を元となるオブジェクト・配置した画像の上に重ねてマスクをするだけです。

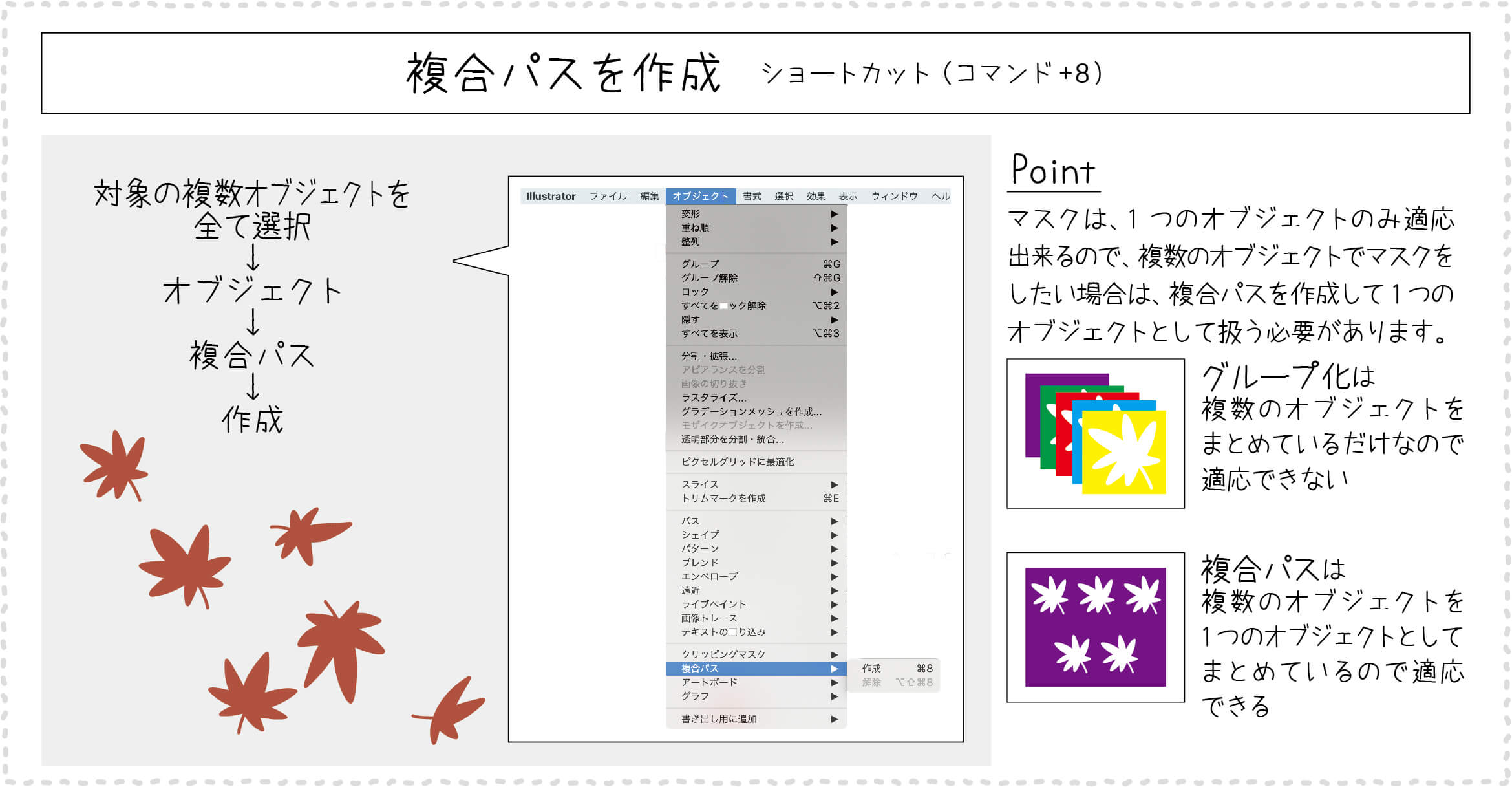
複数オブジェクトでマスク
複数のオブジェクトでマスクをかける場合は、複数のオブジェクトを1つのオブジェクト扱いに
するために複合パスの作成をする必要があります。

作成した複合パスを中に納めたいオブジェクトor画像の上に配置し、クリッピングマスクを作成で完成です。


最後に
クリッピングマスクは使わない日がないくらいよく使われる機能です。
今回紹介した以外にも使いどころはたくさんあると思いますので、試行錯誤してみるのも楽しいかもしれませんね。
今回は紹介できませんでしたがIllustratorにはもう一つマスクがあります。そちらはまたの機会にご紹介したいと思います。
