作業効率アップ!Chromeブラウザに入れておくと便利なアドオン(Add-on)おすすめ15選

みなさん、ブラウザは何をお使いでしょうか?
「Google Chrome」「Safari」「Firefox」「Edge」「IE」等など色々なブラウザがありますが、現在、世界的にユーザーが最も多いのは「Google Chrome」と言われています。シェアが多い分、ブラウザ拡張機能「アドオン:Add-on」(以下:アドオン)の種類も多く、カスタマイズしやすのでおすすめのブラウザです。
そこで今回は「Google Chrome」のおすすめアドオンについてご紹介していこうと思いますが、そもそも「アドオン」って何?っとなる方もいらっしゃるかと思いますので、まずは「アドオン」とはどういうものか簡単にご紹介しましょう。
目次
アドオン(Add-on)とは
この言葉の意味は「追加する」「付け足す」などが挙げられますが、一般的にはソフトウエアに追加される機能のことを「アドオン」と呼ぶ事が多いです。「プラグイン(Plug-in)」という言葉もほぼ同意義で使われることが多いので、この2つはソフトウエアに機能を追加するものに使われる言葉であると覚えておくとよいでしょう。
それでは便利な「アドオン」をいくつかご紹介していきますが、今回は開発者におすすめのアドオンを中心にご紹介していきます。
それでは順番にご紹介していきましょう。
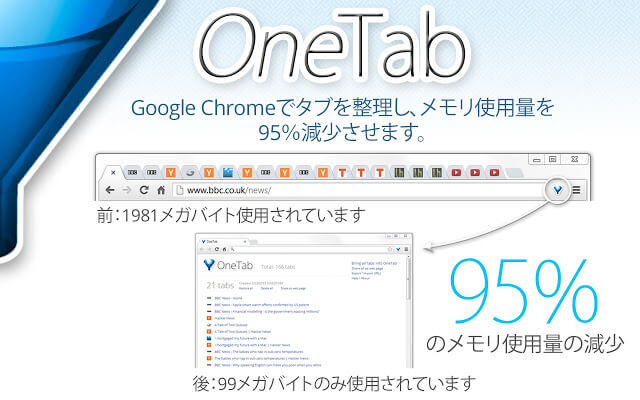
OneTab

OneTabは制作作業をしている時や調べものをしているなど、知らぬ間にブラウザのタブを大量に開いてしまっている時に便利なアドオンです。
OneTabを使えば大量のタブをワンクリックでひとまとめにしてくれます。
ひとまとめにしたタブに名前をつけて保存しておくことも可能で、後でまた一気に開き直すこともできますのでとても便利です。
タブを大量に開いた状態だとメモリ消費が大きいので、ひとまとめにすることによってメモリ消費を抑えることができます。いつもタブの管理に困っている方にはおすすめのアドオンです。
AdBlock

AdBlockは、サイトに表示される広告を非表示にできるアドオンです。
サイトによっては広告がたくさん表示され煩わしいと思うことも多いかと思います。
このアドオンはサイトごとに表示・非表示を設定できるので、アドオンの機能をこのサイトでは停止させたいという場合にも対応してくれているので便利です。
ただ、このアドオンはサイトによっては表示自体を邪魔することもあるので注意が必要です。
私の経験では、グーグルスプレッドシートがうまく動かないことがあり、グーグルのサイトは除外する設定にすると改善されたことがありましたので、アドオンを入れてから挙動がおかしくなったりした場合は一度設定を変えてみたり使用を停止するなどして検証してみましょう。
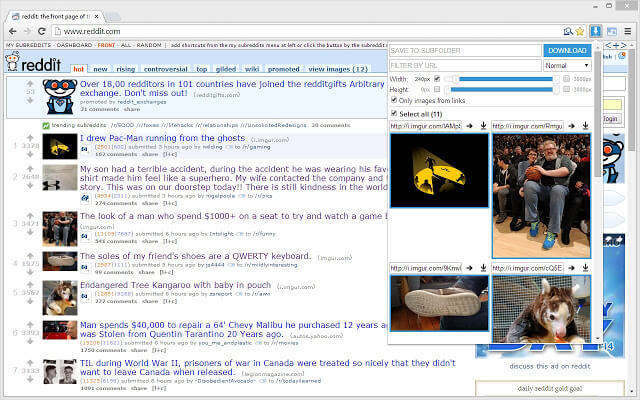
Image Downloader

Image Downloaderは、開いているページの画像を一括ダウンロードできるアドオンです。
ダウンロードする画像の幅や高さを指定することもできるので、必要ないサイズの画像は省くといったことができ無駄をなくすことができます。
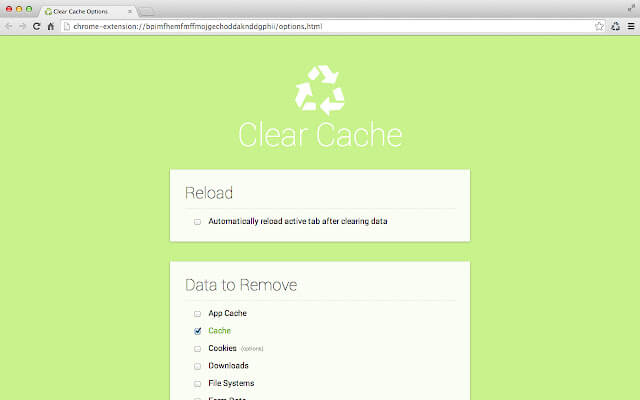
Clear Cache

Clear Cacheは、ワンクリックでキャッシュをクリアしてくれるアドオンです。
制作中のサイトが変更後うまく更新されないことはよくありますが、そんなときにワンクリックで更新が反映されるようになるので作業効率が上がります。キャッシュ系のアドオンは開発者には必須のアドオンといえるので入れている方も多いのではないでしょうか。
クリアにしたい項目もカスタマイズできるので、作業に合わせた設定が可能です。
ColorPick Eyedropper

ColorPick Eyedropperは、サイトに使われているカラー(カラーコード)が知りたい場合に便利なアドオンです。
アイコンをクリックしてから知りたい箇所にカーソルを持って行くだけで詳細を表示してくれます。もちろんそのままカラーコードをコピーすることも可能です。
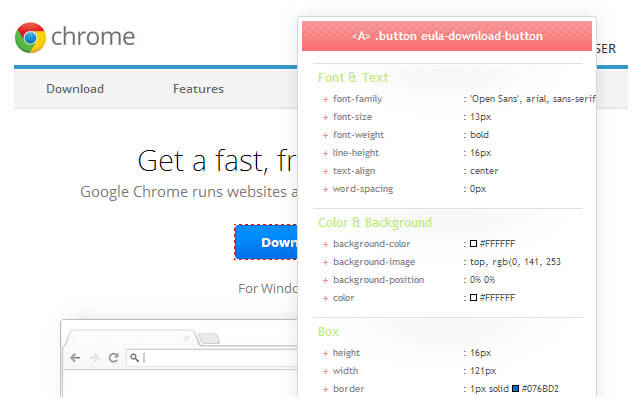
CSSViewer

CSSViewerも、アイコンをクリック後調べてたい要素にカーソルをを重ねるとスタイルの詳細をポップアップで表示してくれます。
デベロッパーツールで確認するよりも早いので、たくさんの要素を調べたい時などに便利です。
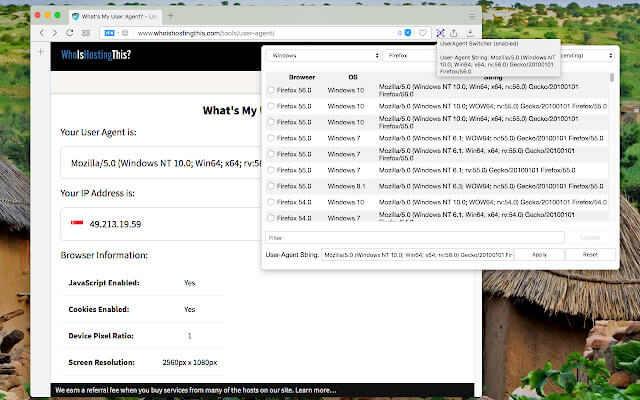
User-Agent Switcher

User-Agent Switcherは、1クリックでユーザーエージェントを切り替えられるアドオンです。
各ブラウザ別や、Mac、Windows、iOS、Android、KindleなどOS、デバイス別に指定可能です。
このアドオンを使用すればChrome上で1クリックで切り替えられるので、確認作業の効率化が図れます。
Screencastify

Screencastifyは、ブラウザのタブを指定して録画・保存することができるアドオンです。
電話や文章では伝えにくい説明を動画で説明したい時に役立つツールです。
さらにWebカメラの映像や音声を表示したり、デスクトップ全体をキャプチャーすることも可能です。
録画した動画はパソコン本体に保存したり、GoogleドライブやYoutubeにもアップロードすることができるので便利です。
WhatFont

What Fontはサイトで使用されているフォントを素早く調べることができるアドオンです。
対象のフォントにマウスカーソルを合わせるだけで、そこで使用されているフォントの詳細をポップアップで表示してくれます。デベロッパーツールで調べる手間を省けるので便利です。
WhatRuns

WhatRunsは、訪れたWebサイトがどのようなフレームワークやツール、CMSなどで作られているのかをすぐに確認できるアドオンです。
Webサイトを表示させている状態でアイコンをクリックすると詳細を一覧表示させることができます。
参考にしたいサイトを調べる時に便利です。
GoFullPage

GoFullPageは、アイコンをクリックするだけで表示しているWEBページ全体をキャプチャーし、一枚の画像として保存できるアドオンです。
キャプチャーされた画像はPNG/JPGやPDF形式でダウンロードが可能です。また履歴も残っているので後でもう一度ダウンロードすることもできます。
有料版も提供されており、画像の切り抜き、注釈の挿入、PDFのページ分割などの機能が使用可能になります。
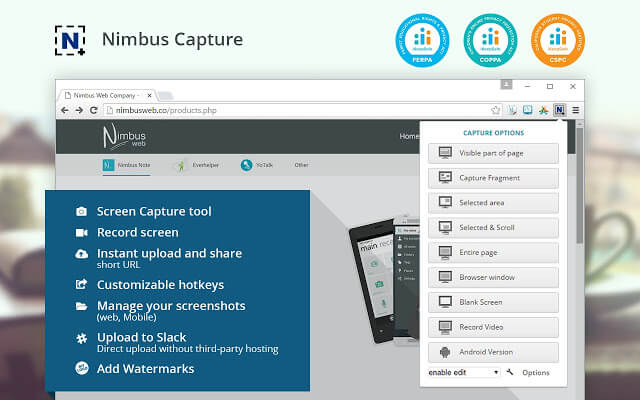
Nimbus Screenshot & Screen Video Recorder

Nimbus Screenshot & Screen Video Recorderは、その名の通り、スクリーンショットや画面録画が出来るアドオンです。
スクリーンショットは、ページ全体、ブラウザで見えている範囲、見出しだけ・段落だけ、選択した範囲、ウィンドウ全体など、様々な形のスクリーンショットが作成可能です。
画面録画も非常にシンプルで、録画対象をタブかデスクトップか選択したあと、スタート・ストップで録画するだけなので非常に使いやすいです。録画した動画はダウンロード可能ですが、無料バージョンは「.webm(ウェブエム)」形式しかダウンロード出来ないでのでその点は注意が必要です。有料版ではMP4などにコンバートできるほか、Googleドライブやドロップボックス、Youtubeなどと共有も可能。
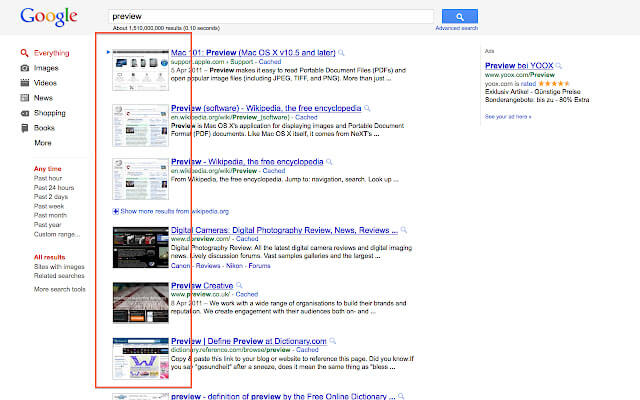
SearchPreview

SearchPreviewは、検索結果にサイトのプレビュー画像を表示できるアドオンです。
通常検索結果一覧はテキストのみですが、左側にサイトのプレビューが表示されるようになるので、リンクをクリックする前にどのようなサイトかをある程度読み取ることができます。一度訪れたサイトや関係なさそうなサイトの選別に役立つアドオンです。
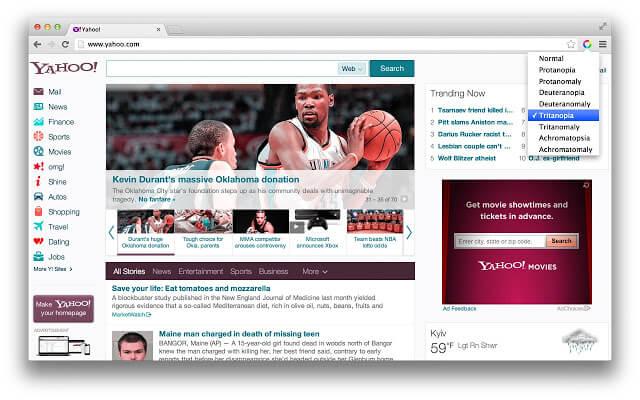
Spectrum

Spectrumは、表示しているページに対してワンクリックで色覚多様性をシミュレートできるアドオンです。
ユニバーサルデザインを意識して制作する場合に役立つアドオンです。
シミュレーションできる設定も変更できるので、簡単に確認することができます。
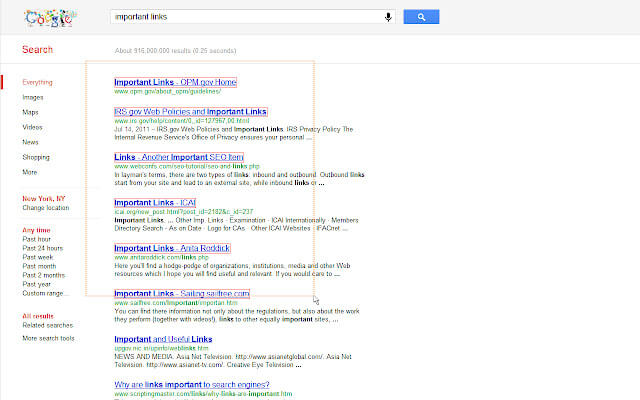
Linkclump

Linkclumpは、検索結果一覧など一気にたくさんのリンクを開きたい時に便利なアドオンです。
「zキー」を押しながらリンクエリアをドラッグし、選択したエリア内のリンクを一気に新規タブで表示させることができます。
一件一件リンクをクリックしていく必要がないので、調べ物をしているときなどに活用すると時間が短縮できるので便利です。
アドオンを使用するときの注意点
追加することでブラウザを便利に使うことができるアドオンですが、使用するにはいくつかの注意点があります。
1.アドオンの入れすぎには注意
便利な機能がたくさんあるが故にあれもこれもとついつい追加してしまいがちですが、追加しすぎるとパソコンのパフォーマンスの低下に繋がりますので、滅多に使わないアドオンはなるべくOFFにし、パソコンに負荷をかけすぎないように注意しましょう。
また、入れすぎると競合して予期せぬエラーや挙動がおかしくなることもあるので、その場合はアドオンをOFFにすると改善する事が多いのでおかしくなった場合は試してみるとよいでしょう。
2.公式サイト以外で配布されているものはなるべく使用しない
大半はGoogleの公式サイトで配布されていますが、独自に配布しているものも少なからずありますので、インストールには注意が必要です。どうしても追加したい場合は、ネット検索で同じアドオンを使用している人のレビューがないか情報を集めてから使用するようにしましょう。
3.定期的にアップデートを確認
ブラウザも定期的にバージョンアップされていきます。それに伴いアドオンもアップデートされていきます。バージョンが古いままだとセキュリティ的にも危険ですので最新のバージョンを保つようにしましょう。
まとめ
いかがでしたでしょうか?
今回は開発者向けのおすすめGoogle Chromeのアドオンをご紹介しました。
アドオンには、ブロガーやサイト運営者に便利なもの、ショッピングに便利なもの、SNS利用者に便利なものと、たくさんの種類がリリースされています。たくさんあるのでなかなか自分で探すのは大変ですが、自分にあったアドオンを追加しておくことで作業の効率化が図れますので是非活用してみてください。
