【illustrator】初心者のためのアピアランスの基本

イラストレーター初心者にとって手を出しにくいアピアランスですが、
基本を理解すれば色んな場面で活用できると思います。
目次
アピアランスの基礎
アピアランスとは。
オブジェクトは変更せずに見た目だけ変更する機能です。
塗り・線・不透明度などの効果をつけることができます。
アピアランス機能を使うメリット
- 後からの修正が楽
- グラフィックスタイルに登録できる
- 拡大・縮小してもレイアウトが崩れない
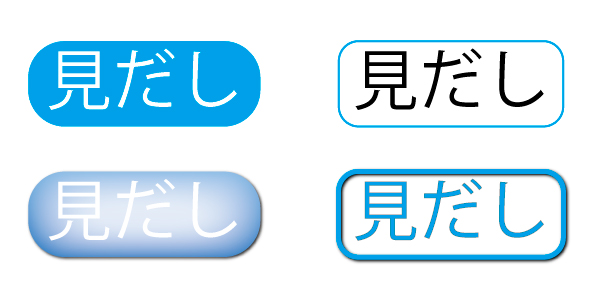
見出しなどでこういったものをよく見かけると思います。

四角の上に文字を配置して作成すると後で文字を追加する際に下に配置したオブジェクトも再編集しなくてはいけないので二度手間になります。
アピアランスを使うと後で文章の変更があった場合にも自動でオブジェクトも拡大・縮小されるので後でも編集しやすく、位置ズレなども防ぐことができます。
よく見出しなどで使われる袋文字もアピアランスを使って装飾することをお勧めします。
アピアランスの基本
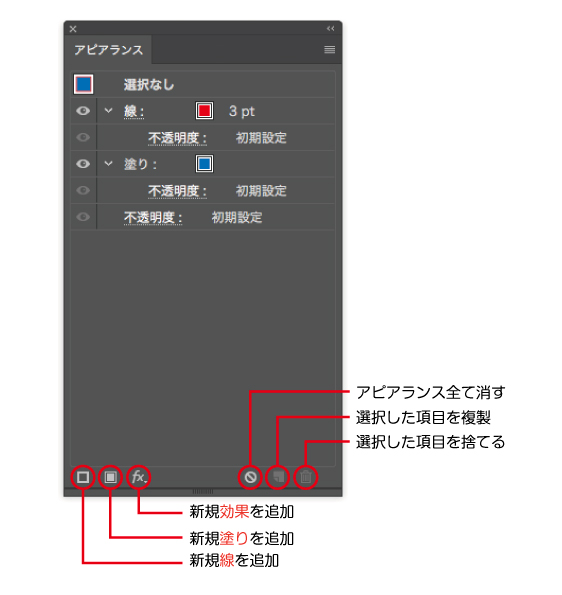
まずはアピアランスパネルの見方からです。
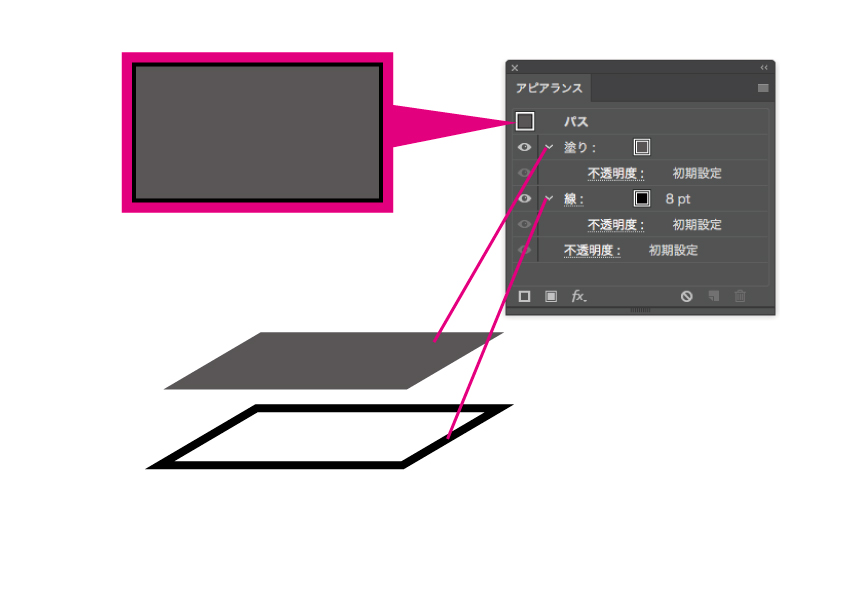
四角のオブジェクトを作った場合のアピアランスパネルは以下です。

アピアランスの見方はレイヤーと同じで、上にくるものは上段に表示されます。
「パス」は「線」+「塗り」でできているオブジェクトのことで、これがアピアランスの基本になります。
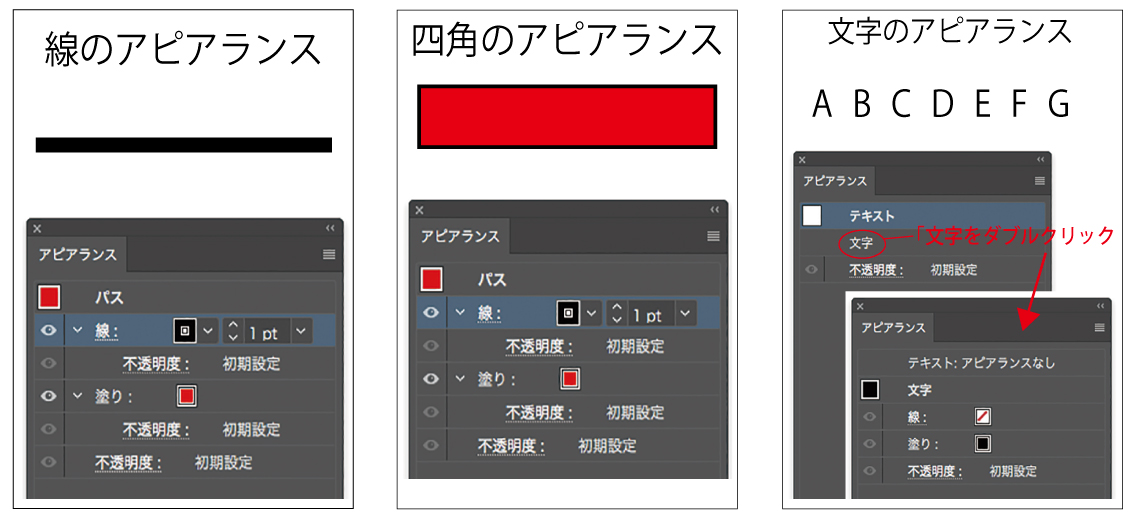
ただ、文字のアピアランスは表示が少し違っていて、文章を選択してアピアランスパネルを開くと、’「テキスト」と「文字」と表示されています。

テキストと文字の違い
文字のアピアランスは他と少し違います。
上から順に、「テキスト」「文字」とありますね。
「文字」をダブルクリックすると他のオブジェクトと同じような「線」と「塗り」が出てきます。
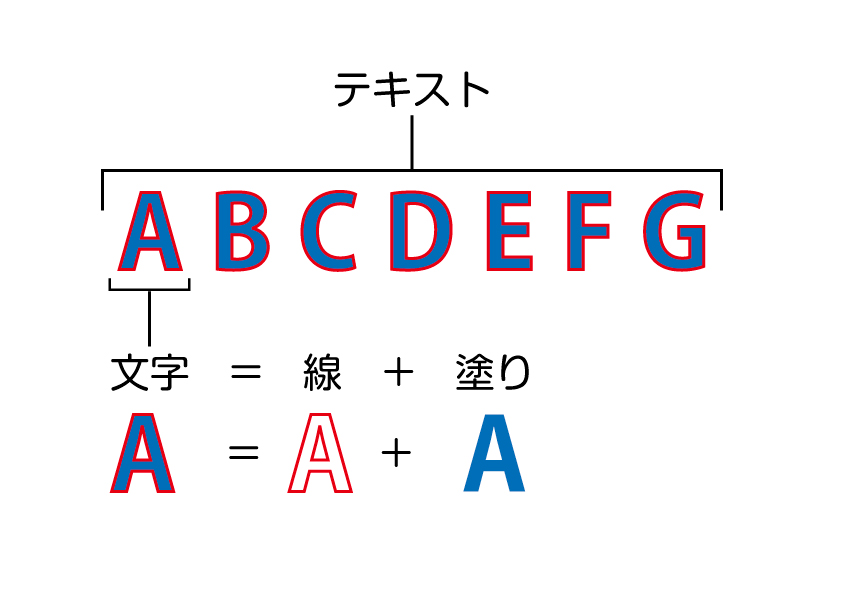
「テキスト」は文章全体の事で、文字は1つ1つの文字の事。
つまり、テキストは文字が集まって出来ているもので、文字は線と塗りが合わさってできたものです。

アピアランスパネルの中で比較的よく使うのはひだりの3つです。

袋文字を作ってみよう!

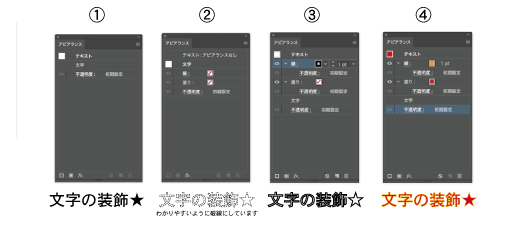
①文章を入力。
② 入力した文章を選択し、アピアランスパネルの文字をダブルクリックして線・塗り共に色を無しにする。
③ アピアランスパネル左下の「新規線を追加」(※1)
線と一緒に塗りも追加されているとおもいます。
④ 線と塗りに自分の好きな色を追加する。
袋文字の完成です!

文章の変更や追加があった場合は、文字ツールで打ち直すだけで効果はそのままで簡単に修正できます。
カラーパネルで色つけても同じような装飾できるよ!
って思いますよね?
確かに一見同じように見えるんですが、線をもっと太くしたい時に
カラーパネル(アピアランスパネルの『文字』)の線を太くしてしまうと 塗りが潰れてしまうんです!
これは、先ほど説明した線と塗りどちらが上に来てるかってことなんですが,カラーパネルでは線の下に塗りと固定されているので入れ替えることができないんです。
アピアランスの文字に対しての効果も同様です。
塗りを潰さずに線を太くするにはアピアランスの『テキスト』に効果をつけましょう!
テキストに効果をつけた際も、塗りが一番上にくるようにしてください。
袋文字ちょっと応用してみる。
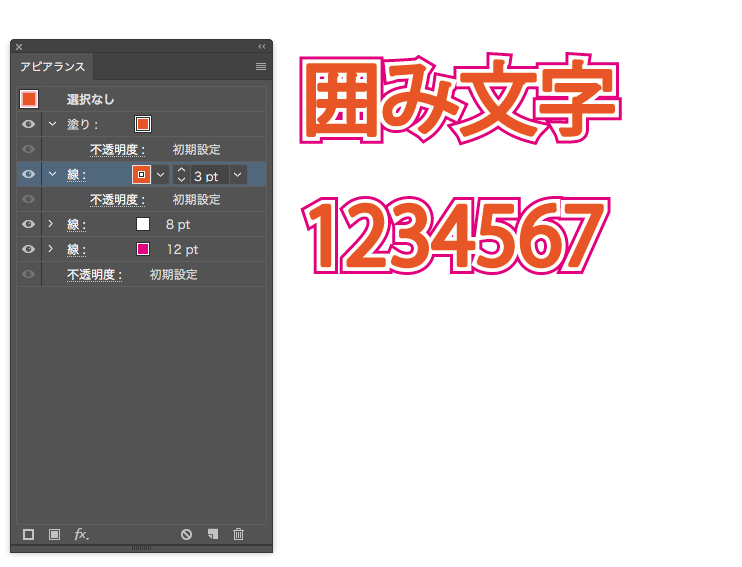
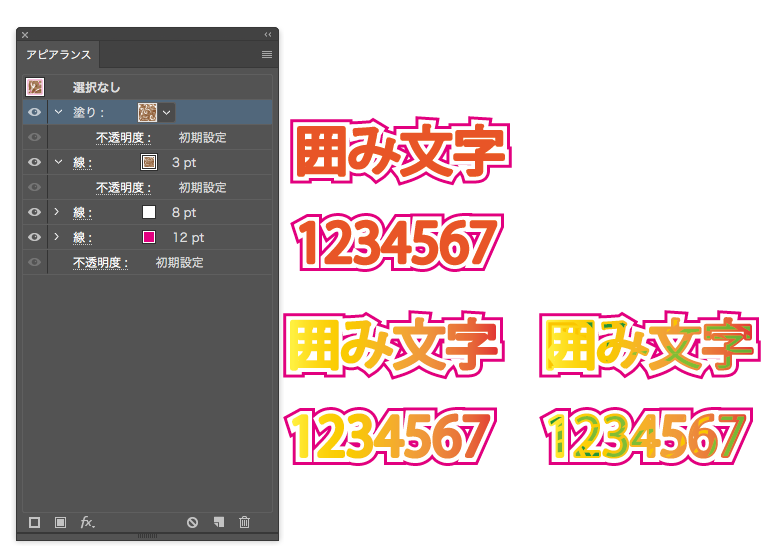
さらに線を追加していくと下のような文字も作れます。

塗り・線にはパターンやグラデーションも使えます。

また、作成したアピアランスはドラック&ドロップでグラフィックスタイルに追加することで、
新規の文字・オブジェクト共に同じ効果がつけられます。
なぜ文字の線と塗りはなしにするのか
(1)文字自体の線・塗りに色が付いていると場合によっては、塗りと線の間にうっすら線が入ってしまう事がある

(2)アピアランスパネルを見ただけで どこにどの色がいるのかがわかるようにテキストに対して線・塗りを追加した方がわかりやすい
今回の記事では、アピアランスの基本について書きました。
難しそう・ややこしそうなアピアランスですが、イラストレーター初心者の方でも、触ってみると袋文字くらいなら意外と簡単にできちゃいますので、ぜひ挑戦してみてください。
最後に
アピアランスは並べる順番が大事!















お世話になります。
技術不足のため、出来ましたらご教示ください。
アルファベット大文字のESをEの下側の横線を右に伸ばして、Sの下側につなげ、
ESの下側だけがつながった状態で、白抜きの袋文字を作りたいです。
初め、文字を打ち込んで作字しましたがうまくできません。
そこで、ESをペンツールを使って太めに書いてから縁取りしょうと思います。
そこから、アピアランスを使えばうまくできるでしょうか。
仲丸雄一様
コメントありがとうございます。
文字を作字し、白の塗りにフチ線を付ける文字にしたいという内容でお間違いないでしょうか?
テキストの作字について。
①テキストを入力する。②テキストを選択しアウトラインをかける。③文字がパス化されダイレクトペンツールで形を変えられるようになります。
ペンツールを使って作字する場合ですが、テキストから作字するよりもややこしくなります。理由は、線のままアピアランスを追加した場合、始まりと終わりの所に線が追加されないためです。
①ペンツールを使って作字する。②線幅の変更を行い、白抜き部分の太さを決定する。③オブジェクト→分割・拡張を行う。④全選択し、グループ化する 。⑤必要であればシェイプ形成ツールで整える。
それぞれできあがったものにアピアランスの線を追加することでフチの線を付けることが出来ると思います。
白抜きの背景が透ける様にするには更に工夫が必要となります。
文章のみで説明となると、分かりにくい部分もあるかと思いますがお役に立てましたら幸いです。
不明点がありましたら再度コメントいただければと思います。