オリジナルのWEB用アイコンが作りたい! アイコンフォントが作成できるサイト 「IcoMoon」の使い方

WEB制作を行っていく上で、作業を効率化できるツールやサイトはたくさんありますが、まだまだ知らないものがたくさんあります。
私が今回ご紹介するのは、名前は以前から知っていたけど、使ったことが無かった「IcoMoon」というWEBアイコンフォントが作成できるサイトをご紹介します。
IcoMoonとは
IcoMoonは、オリジナルのWEBフォントアイコンを作成したり、サイトで配布されているアイコン素材をダウンロードできるWEBサイトです。
WEBフォントで有名なのは「Font Awesome」や「Genericons Neue」など、検索してみると有名なサイトはその他にもたくさんあります。
私はもっぱら「Font Awesome」を使用しておりまして、アイコンの種類が多いことや、自社サーバーにファイルなどを設置しなくてもよく、お手軽なのでよく使っております。
しかし、配布されている種類だけでは限界があるので、ほしいアイコンが自作できる「IcoMoon」を遅ればせながら使ってみようと思います。
オリジナルアイコンフォントの作り方
今回はアイコンフォントの作り方を中心にご紹介していきます。
それではさっそく使い方をご紹介していきましょう。
1.基本操作
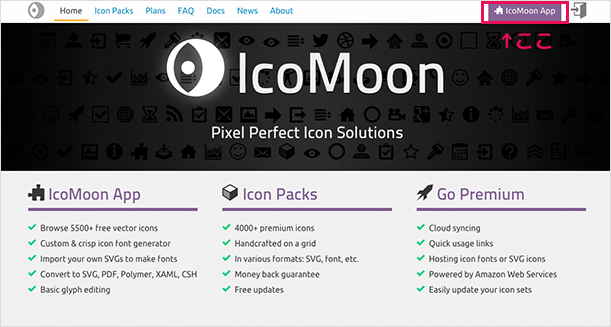
まずはトップページ右上にある「IcoMoon App」をクリックします。

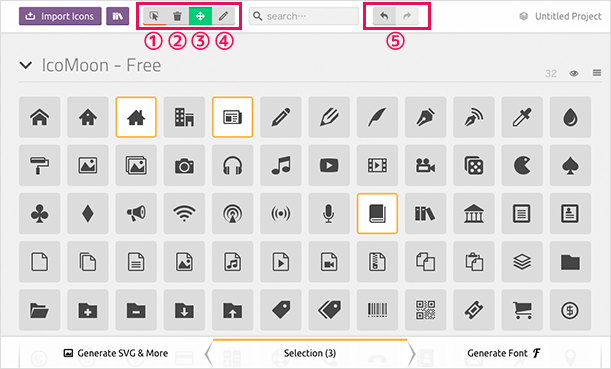
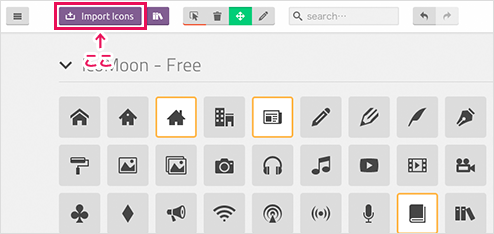
次に、アイコン一覧が表示されますので、この中のものを使う場合は目的のアイコンを選ぶのですが、真ん中よりやや左上に4つのツールがあるので、まずはこちらを簡単にご紹介しておきましょう。

① Selectツール
アイコンを選択するときに使用します。一度クリックして選ぶとオレンジの枠が付き、もう一度クリックで解除されます。
② Removeツール
アイコンをリストから削除するときに使用します。削除したアイコンを基に戻したい場合は、⑤のUndo/Redoボタンで戻ることができます。
③ Moveツール
動かしたいアイコンをドラッグして好きな場所に移動させることができます。
④ Editツール
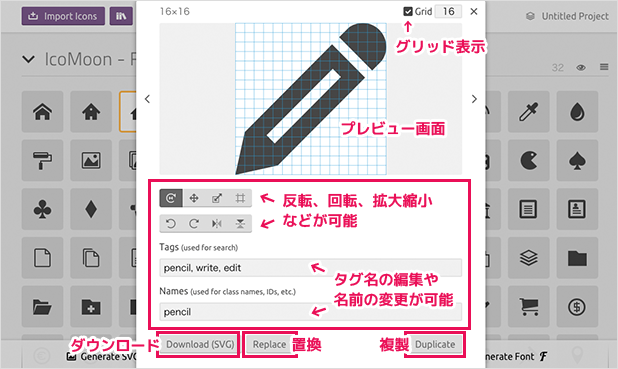
このツールは、選択したアイコンを編集することができます。

既存のアイコンから編集を加えたアイコンを「Duplicate」ボタンで複製保存しておくことができます。また、置き換えやSVGをダウンロードすることも出来ます。
2.アイコンファイルのインポート
次に、本題のオリジナルアイコンの作成方法ですが、リスト画面の左上にある「Import Icons」というボタンをクリックします。

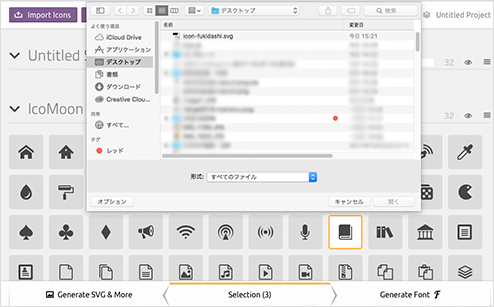
ファイルを選択する画面が出てくるので、あらかじめ用意しておいたアイコンファイルを選びます。今回はSVGファイルを読み込みます。

このとき、SVGファイルのオブジェクトの線の塗りが分割されていないと、下記のようなアラートがでてきますが、「Dismiss」をクリックするとそのまま進むことができます。
いちよう、出てきた英文をGoogleで翻訳してみると、
“フォントやCSHファイルを生成するときにストロークが無視されます。それらを塗りつぶしに変換し、あなたのSVGを再インポートすることができます。”
と翻訳されました。
おそらく、「線の塗り設定は無視されるから、塗りの状態に分割・拡張しておいたほうがいいよ」ってことだと思います。

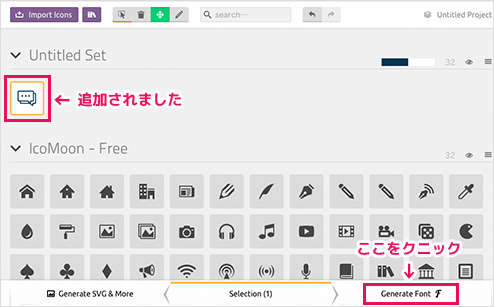
これで、下記のようにアイコンファイルが追加されました。
この時点でファイルを編集したい場合は、(1.基本操作)で紹介した、Editツールでさらに編集が可能です。
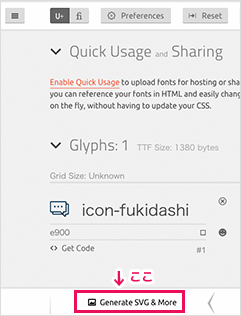
編集しないのであればファイルを選択し、右下の「Generate Font」をクリックします。

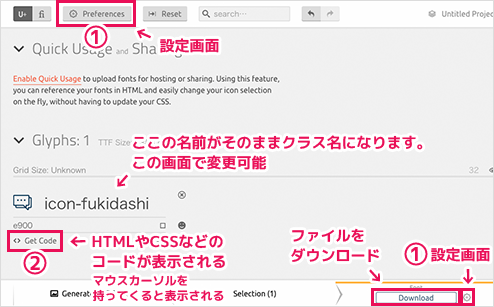
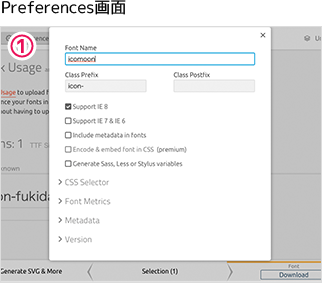
詳細画面に移るので、設定などが必要な場合は「Preferences」ボタンをクリックし設定を行います。
後は、右下の「Download」ボタンでファイルをダウンロード。



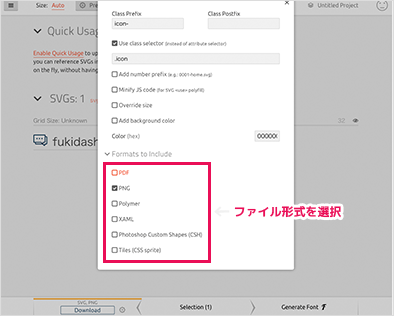
ちなみに、画面左下にある「Generate SVG & More」ボタンは、デフォルトではSVGやPNGなどのファイル形式をダウンロードできます。「Download」ボタン右横の歯車アイコンをクリックすると、ダウンロードできるファイル形式を変更することができます。


3.ファイルの設置
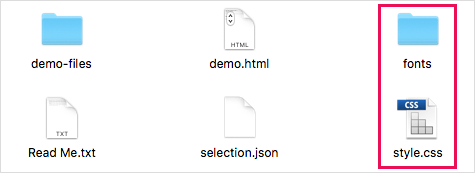
ダウンロードしたファイルの中身は以下のようなファイルが入っています。

必要なファイルは「fontsフォルダ」「style.css」の2つが必要となります。
fontsフォルダの中身は以下の4つのファイルです。
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
「fontsフォルダ」は中のファイルを出したりせずにそのまま設置しましょう。
今回ダウンロードした「style.css」のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?jzusyr'); src: url('fonts/icomoon.eot?jzusyr#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?jzusyr') format('truetype'), url('fonts/icomoon.woff?jzusyr') format('woff'), url('fonts/icomoon.svg?jzusyr#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: 'icomoon' !important; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-fukidashi:before { content: "\e900"; color: #123054; } |
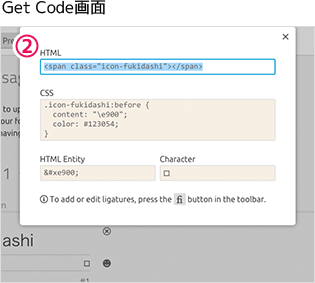
「Get Code」画面で取得したHTMLコード(下記コード)を表示させたい箇所に設置します。
|
1 |
<span class="icon-fukidashi"></span> |
表示確認で以下のようにアイコンが表示されれば成功です。

4.アイコンのカスタマイズ
次に、アイコンの色や大きさを変更してみましょう。
「style.css」に変更したいスタイルを書いてやれば下記のように変更することができます。
|
1 2 3 4 5 6 |
.icon-fukidashi:before { content: "\e900"; color: #123054; font-size: 30px; color: red; } |

色が赤に、大きさが30pxに変更されました。
サイトに合わせてカスタマイズしてみて下さい。
まとめ
いかがでしたでしょうか。
今回はオリジナルアイコンフォント作成に重点をおいてご紹介しましたが、「IcoMoon」では他にも無料で配布されているアイコンがたくさんありますので、そちらの使い方もまたご紹介していきたいと思います。















コメントを残す